「Events Manager」プラグイン を使ってイベントカレンダーを作成する
「WordPress イベントカレンダー」で検索するといろんなイベントカレンダープラグインが引っかかると思います。
私もイベントカレンダーを作成する案件がありいろいろ調べた結果「Events Manager」を使ったのでその使い方をメモ。
特徴
・場所登録ができる(よく使う場所を登録しておける。GoogleMap連動)
・日本語に対応
・レイアウトのカスタマイズがしやすかった
・繰り返し登録できる
・予約機能(今回は未使用。有料版でpaypalで支払いとかできるらしい)
最終目標
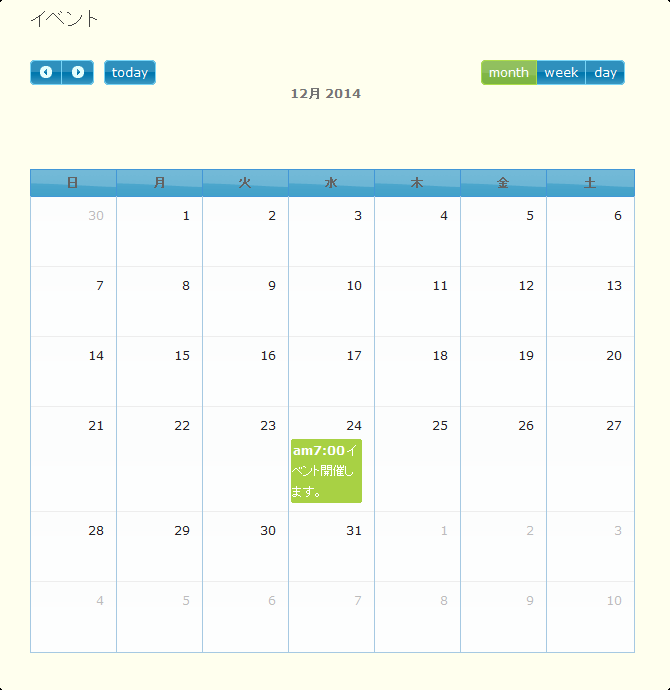
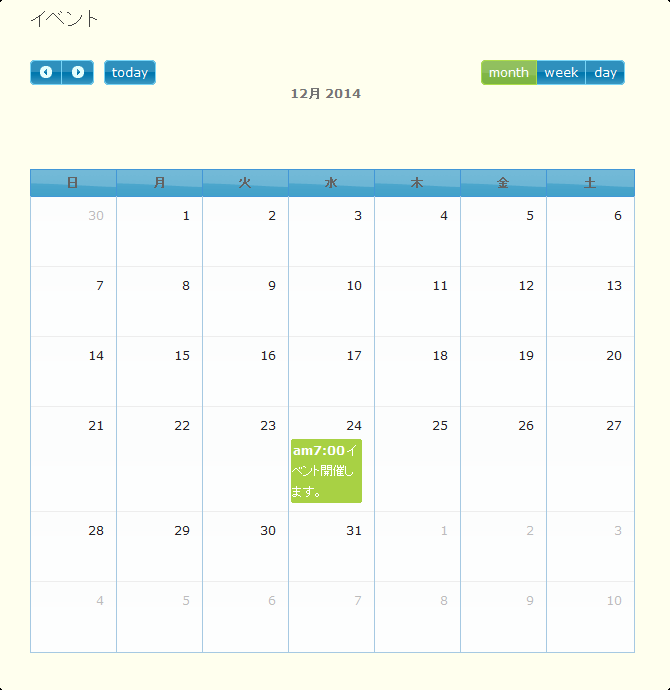
こんな感じにする。

イベント登録してみよう
さっそくインストールして登録してみよう。
インストール後「イベント」メニューが追加されるので、「新規登録」を選択。
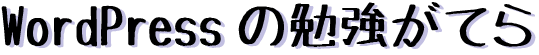
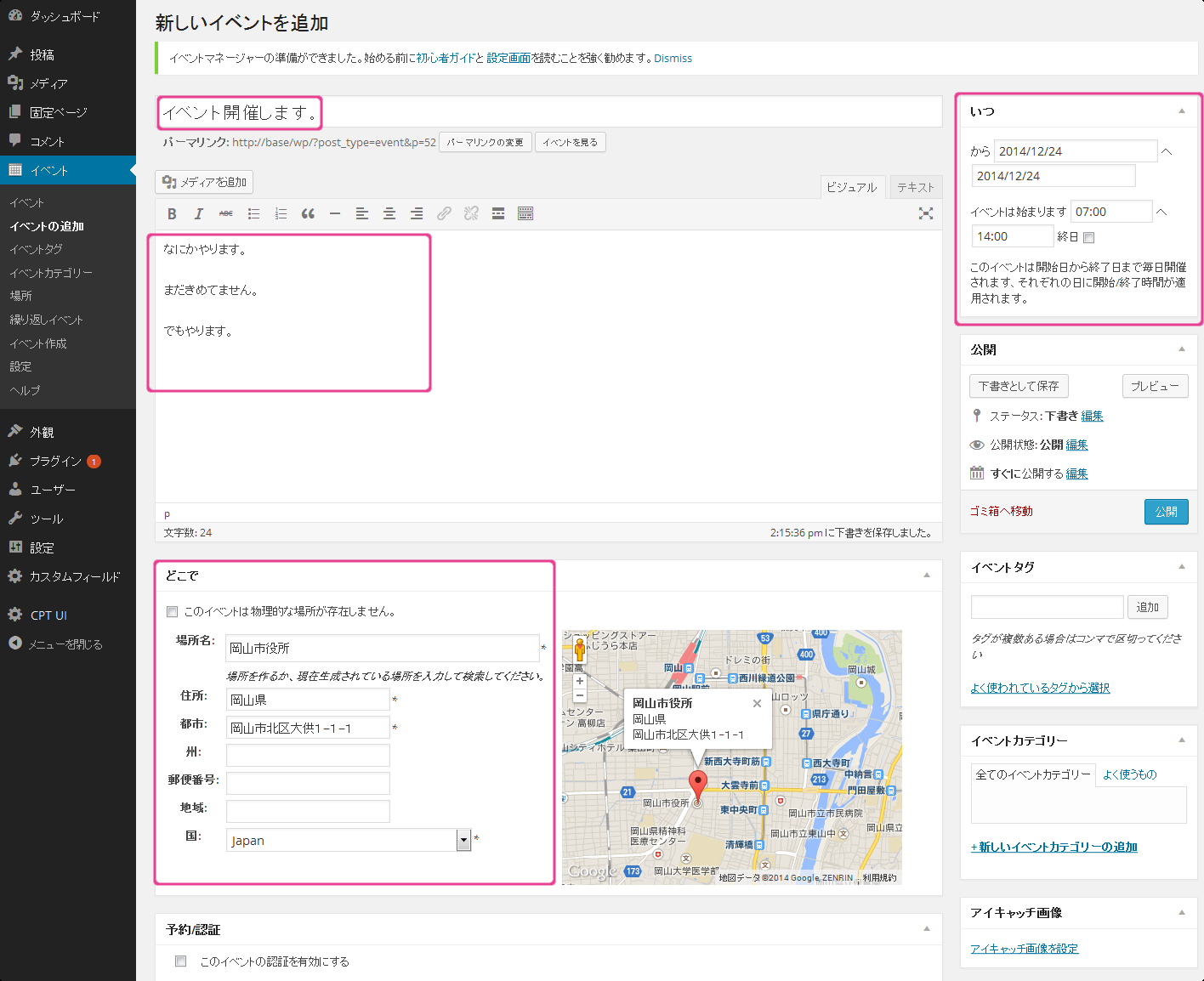
下記のように最低限の項目を入力
・イベントタイトル
・イベント内容
・いつ(時間)
・どこで(場所)

ページを確認
「イベント」関連の固定ページが自動で登録されているのでメニューから選択すると、イベント一覧のページが表示されます。画面は先ほど登録した1件のみ表示されています。ただしリスト形式の表示になっています。

登録したイベントをクリックすると、イベントの詳細ページが表示されます。

こんな感じ。一応かたちになりました。
カレンダーを表示
現在の状態ではイベント一覧ページはリスト形式だったのでカレンダーを表示させます。
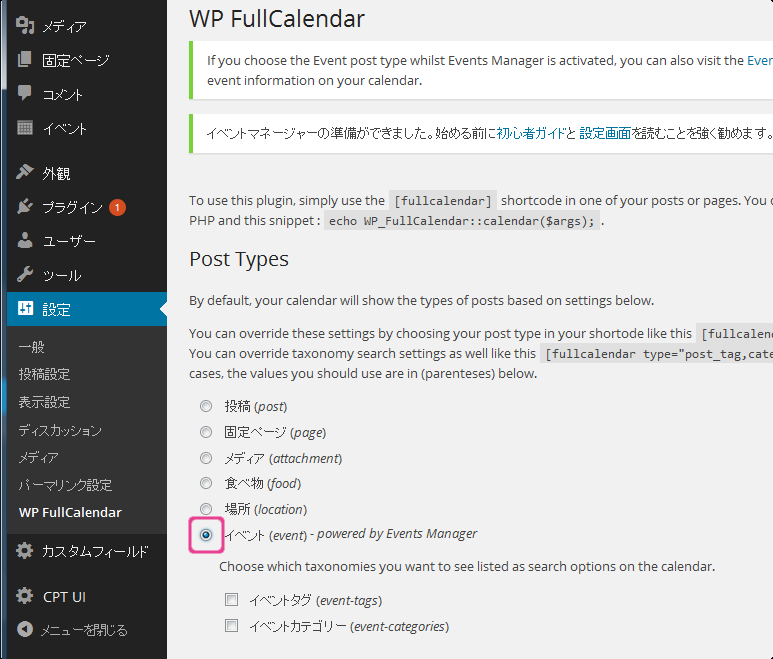
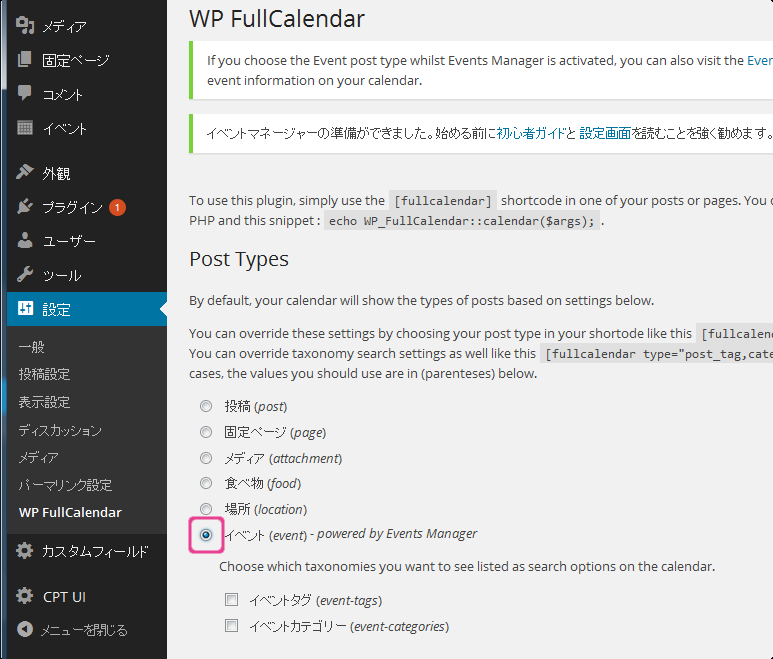
プラグイン「WP FullCalendar」をインストールする。
WP FullCalendarはカレンダー表示に特化したプラグインでEvents Managerと連携させることができます。
インストールし有効化後、「設定」-「WP FullCalendar」を選択し、Post Types の設定を「イベント」にし保存します。

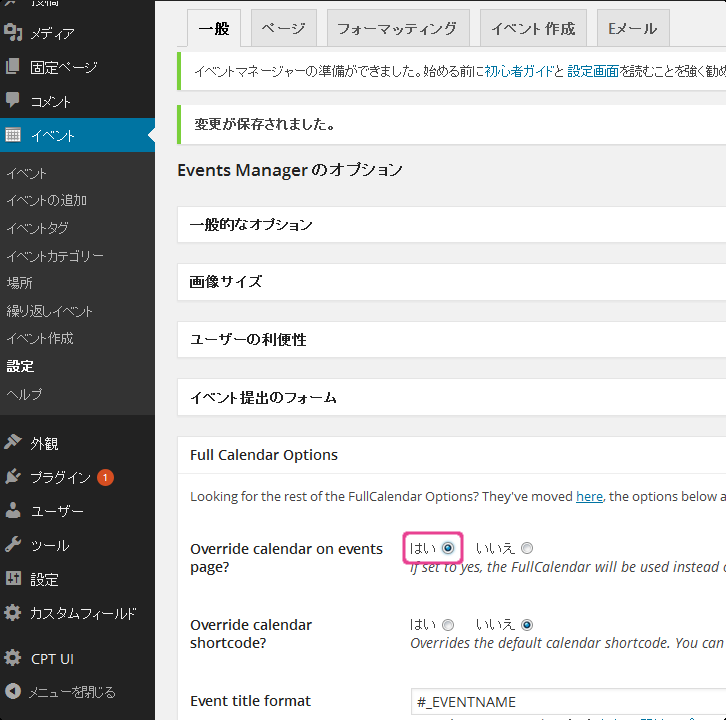
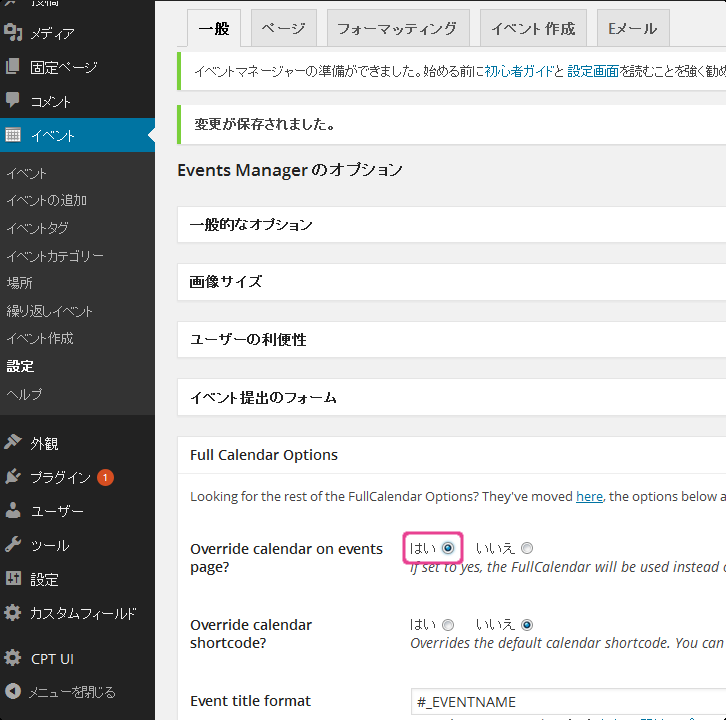
すると、「イベント」-「設定」-「一般」タブに「Full Calendar Options」というメニューが追加されますので、「Override calendar on events page?」を「はい」にします。

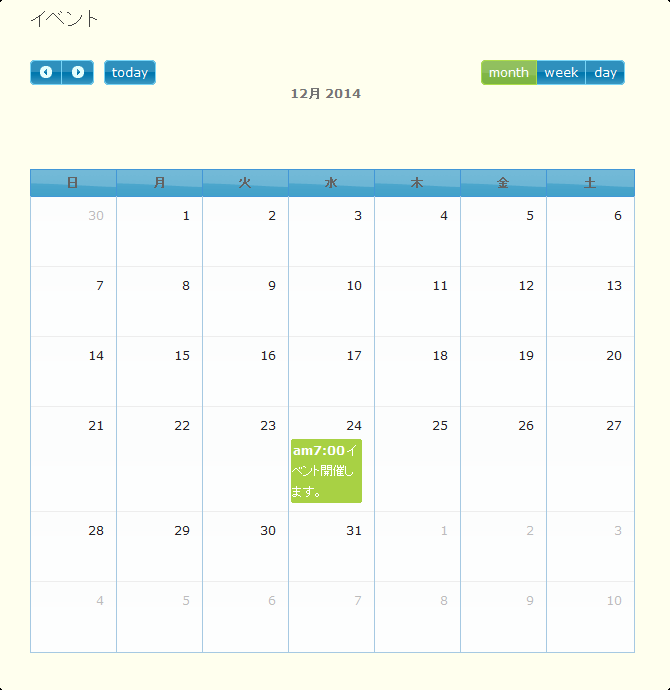
これでイベントページを確認すると、

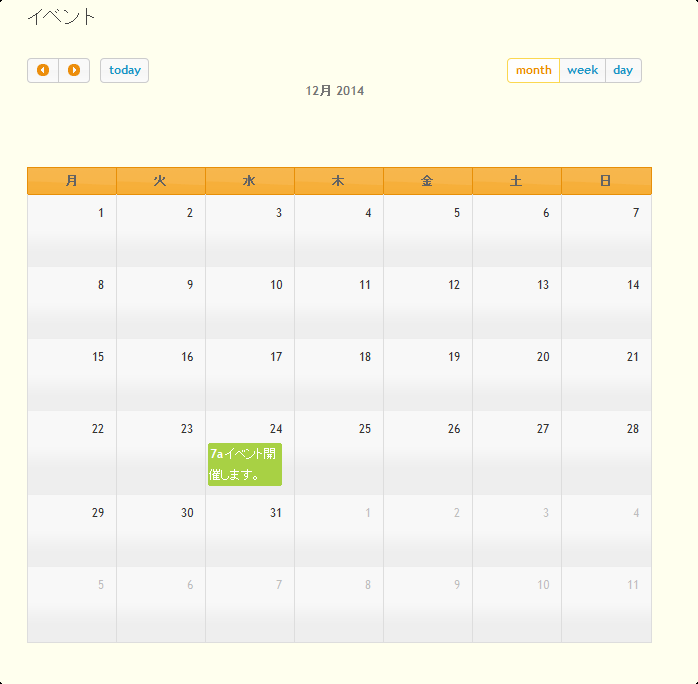
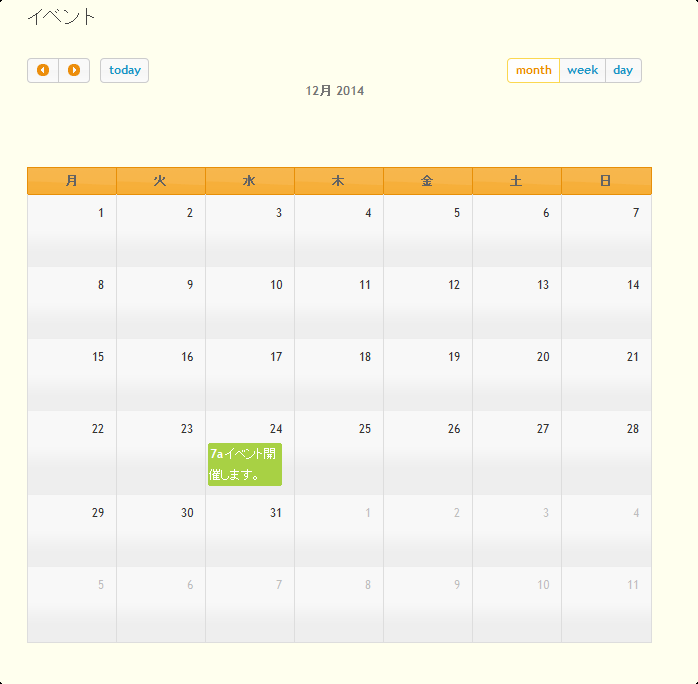
カレンダーが表示されました!
表示をカスタマイズ
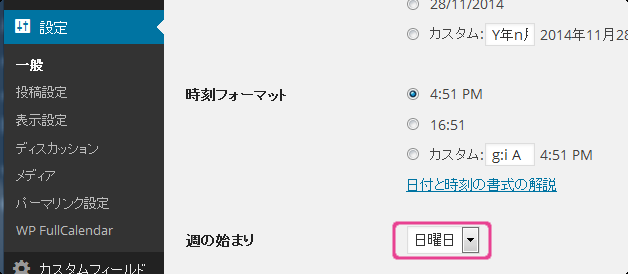
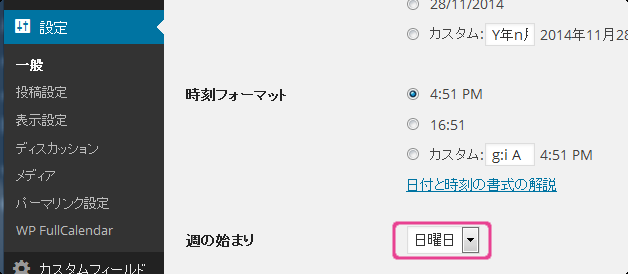
カレンダーの週の始まりを日曜日に変更
現状、週の始まりが月曜日なので変更します。これはWordPresの標準設定から変更します。

これで、日曜日始まりの表示に変更されます。
カレンダー内の時刻の表示を変更
カレンダー上のイベント開始時刻の表示が変なので変更します。
変更前:7aイベント開催します
変更後:am7:00イベント開催します
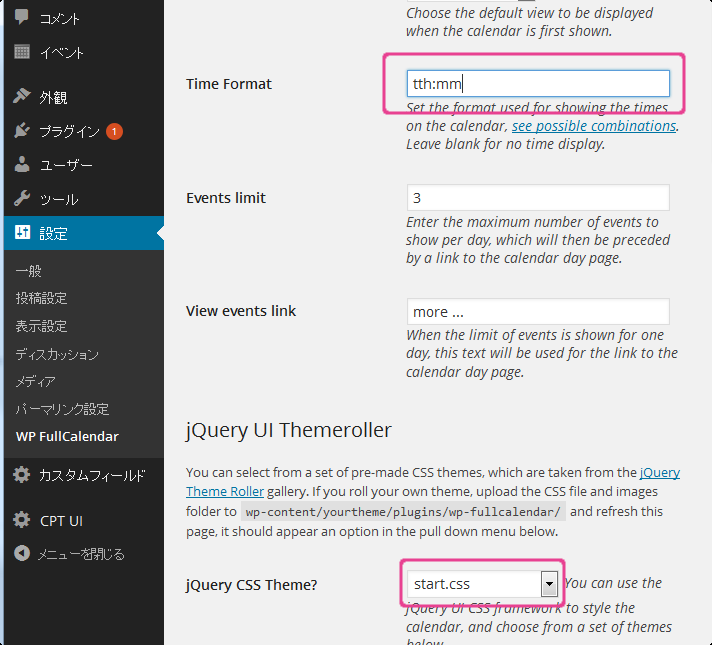
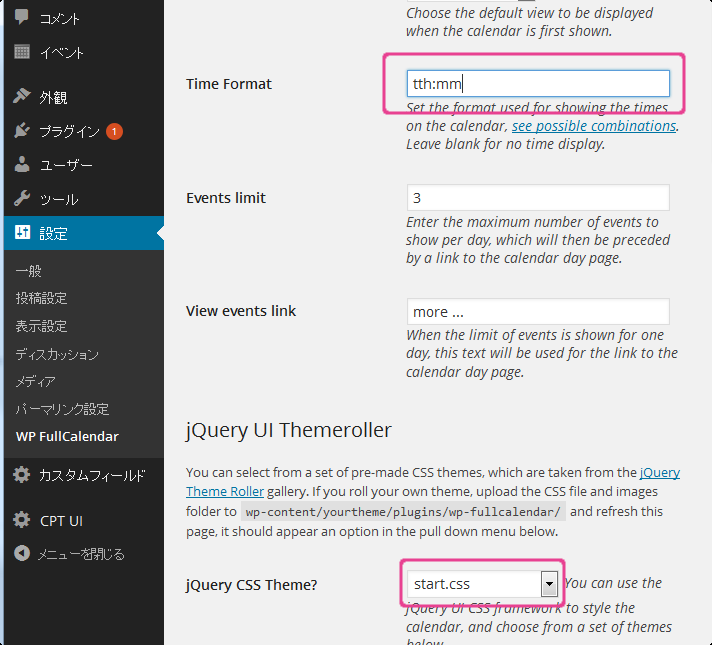
「設定」-「WP FullCalendar」の「Time format」を”tth:mm”に設定します。このフォーマットについてはこちらを参照。

ついでにカレンダーのテーマを変更してみます。「jQuery CSS Theme?」からたくさんテーマがあるのですきなのを選んでみましょう。

こんな感じになりました。自分でスタイルを作って読み込むこともできるようです。
フォーマットの変更
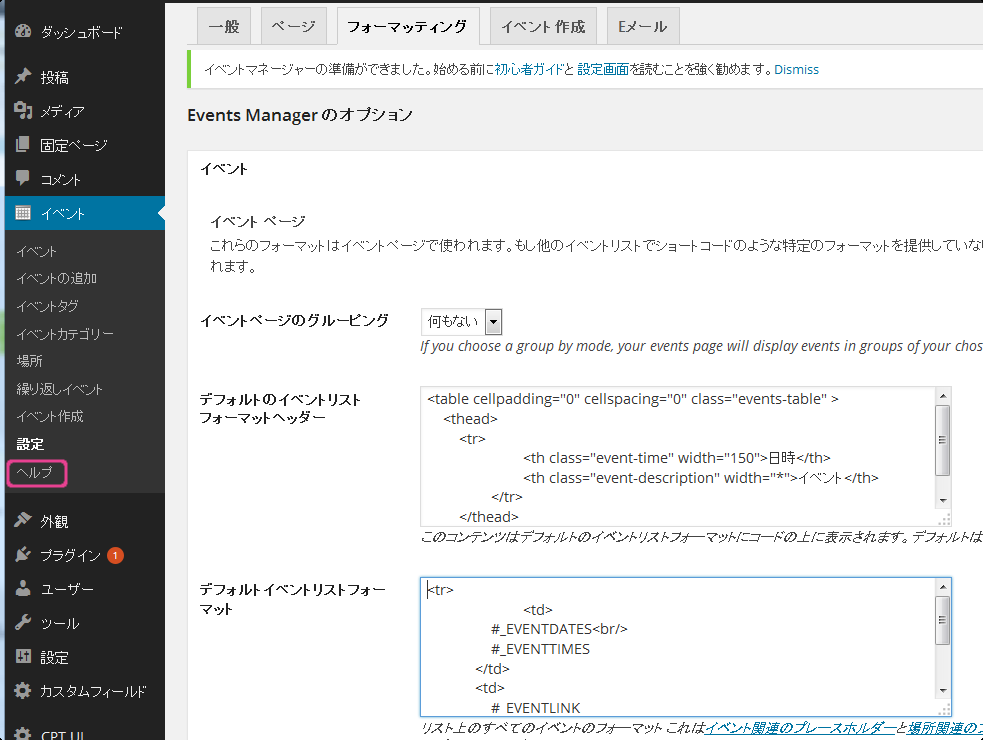
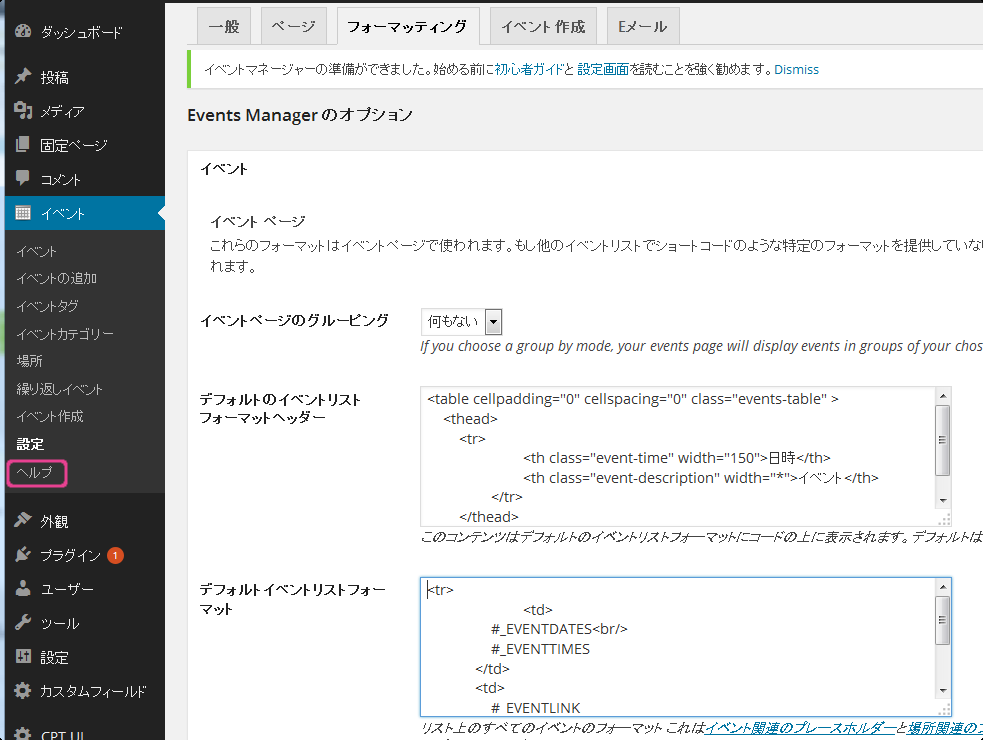
詳細ページなどテーブルレイアウトで表示されたりしてます。「イベント」-「設定」-「フォーマッティング」を選択します。

ここでいろいろレイアウト等を変えることができます。「#_xxxx」というのはプレースホルダーといい登録したイベント情報などから値を引っ張ってこれます。詳細は「ヘルプ」から参照できます。
ショートコードを使わずトップページに直近のイベントリストを表示
ここまでダッシュボードから簡単に変更できることばかりでした。最後に、トップページなどで直近のイベントのリストをコードを打って表示させる方法です。ここではあえてショートコード[events_list]を使わない方法を紹介。(ショートコードとプレースホルダーを使えば一瞬でできることが後でわかった・・・せっかく書いたのでそのままにしとく)
表示内容
・その日から直近のイベント10件
・日付昇順
・日付とタイトルを表示
・それぞれにイベント詳細ページへのリンクを付ける
コード
<?php
$args = array(
'post_type' => 'event',
'posts_per_page' => 10, /*10件*/
'meta_query' => array( /* イベント日時が今の日時以降のものを抽出 */
'key' => '_start_ts',</pre>
'value' => current_time('timestamp'),
'compare' => '>=',
'type'=>'numeric'
),
'orderby' => 'meta_value_num', /* 以降イベント日時順 */
'order' => 'ASC',
'meta_key' => '_start_ts',
'meta_value' => current_time('timestamp'),
'meta_value_num' => current_time('timestamp'),
'meta_compare' => '>='
);
$the_query = new WP_Query( $args);
while ( $the_query->have_posts() ) : $the_query->the_post();
$title = get_the_title();
$EM_Event = em_get_event($post->ID, 'post_id');
?>
<a href="<?php the_permalink() ?>">
<?php echo get_post_meta($the_query->post->ID, '_event_start_date', true);?>
<?php echo $title ?></p>
</a>
<?php
endwhile;
?>
これで表示できます。
$EM_Event = em_get_event($post->ID, ‘post_id’);でイベントオブジェクトを取得できます。また、$EM_Event->output(‘#_xxxx’);という風にプレースホルダーを指定して値をとってくることもできます。
こんな感じでいろいろできます。
まとめ
Events Manager について長々と書きましたが、機能のほんの一部です。ダッシュボードからだけでもかなり細かくカスタマイズできるのでいいですね。
他のプラグインも調べたいけどしんどいなあ。
その他Events Managerの記事
・「Events Manager」の検索フォームにイベント属性フィールドを追加する
・「Events Manager」の検索フォームにカスタム分類(カスタムタクソノミー)フィールドを追加する
・「Events Manager」でオリジナルのプレースホルダーを追加する
・「Events Manager」の絞り込み検索ページへリンク(条件込み)を張る方法
・「Events Manager」の絞り込み検索フォームのリストの順序を変更する方法
・「Events Manager」で現在開催中のイベントを示すプレースホルダーを作成する
-
WordPress Events Manager
関連記事
-

-
会員制のサイトや、クライアントの権限を「編集者」として引き渡しする場合など、動作 …
-

-
以前「Events Manager」の検索フォームにカスタム分類のフィールドを追 …
-

-
WordPressの記事を登録するときショートコードやタグなど手で打つのはめんど …
-

-
イベントカレンダーに欠かせないプラグイン「Events Manager」。今回は …
-

-
WordPressのテーマを自分て作成しているとき現在表示されているのがどのテン …
-

-
カスタム投稿を作成した時に、カスタムフィールドの条件をOR条件で抽出したかったり …
-

-
お問い合わせフォームを作成するときよく使うプラグイン「Contact Form …
-

-
イベントカレンダーのプラグイン「Events Manager」には絞り込み検索が …
-

-
Webサイト作成後、クライアントに引き渡すとき、管理画面から不要なメニューは表示 …
-

-
以前に「Events Manager」でオリジナルのプレースホルダーを追加するに …