Contact Form 7の初期値をクエリストリングから取得する
2015/01/20
お問い合わせフォームを作成するときよく使うプラグイン「Contact Form 7」ですが、フォームに初期値をクエリストリングから取得したいことがあって対応したのでメモ。
やりたいこと
・お問い合わせページを作る
・別ページからお問い合わせページへのリンクを張りたいがお問い合わせのタイトルとラジオボタンの初期値を指定する。
WordPressの初心者が独学でホームページ作成したときの技術メモ

2015/01/20
お問い合わせフォームを作成するときよく使うプラグイン「Contact Form 7」ですが、フォームに初期値をクエリストリングから取得したいことがあって対応したのでメモ。
やりたいこと
・お問い合わせページを作る
・別ページからお問い合わせページへのリンクを張りたいがお問い合わせのタイトルとラジオボタンの初期値を指定する。
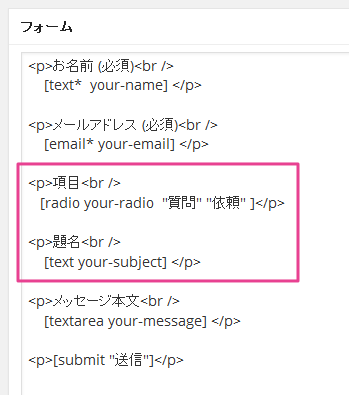
下記のようにContact Form 7でフォームを作成

上記の「項目」(ラジオボタン)と「題名」(テキスト)の初期値を指定できるようにします。
functions.phpに下記コードを追加します。
function my_form_tag_filter($tag){
if ( ! is_array( $tag ) )
return $tag;
$name = $tag['name'];
if(isset($_GET['subject'])){
if($name == 'your-subject')
$tag['values'] = (array) $_GET['subject'];
}
if(isset($_GET['radio'])){
if($name == 'your-radio')
$tag['options'] = (array) ("default:" . $_GET['radio']);
}
return $tag;
}
add_filter('wpcf7_form_tag', 'my_form_tag_filter', 11);
<a href=”xxxx/contact/?subject=こんにちは&radio=2“>お問い合わせ</a>
subject:「題名」の初期値
radio:「項目」ラジオボタンの初期選択番号。”質問(1つ目の選択肢)”にチェックを入れたい場合はradio=1を指定する。
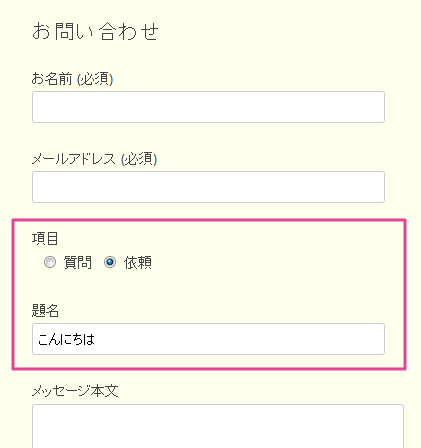
こんな感じにリンクにクエリストリングを追加すれば下記のように問い合わせフォームを開いたときに初期値が入ります。

これで完成。
他にもチェックボックスやセレクトボタンもあるみたいですが今回使わかなったのでまたいつか。

イベントカレンダーに欠かせないプラグイン「Events Manager」。今回は …

お問い合わせフォームを作るときに定番のプラグイン「Contact Form 7」 …

「WordPress イベントカレンダー」で検索するといろんなイベントカレンダー …

申し込みページに住所等の個人情報を入力する場合は、情報流出を防ぐためSSLを導入 …

会員専用ページをつくるにあたり、いろいろなプラグインがある。今回クライアントの要 …

WordPressでブログだけでなく通常のコーポレートサイトのようなページを作成 …

カスタム投稿を作成した時に、カスタムフィールドの条件をOR条件で抽出したかったり …

イベントカレンダーのプラグイン「Events Manager」には絞り込み検索が …

会員制のサイトや、クライアントの権限を「編集者」として引き渡しする場合など、動作 …

便利なイベントカレンダープラグイン「Events Manager」ですが、フォー …