Contact Form 7をレスポンシブ対応する
2015/04/01
お問い合わせフォームを作るときに定番のプラグイン「Contact Form 7」ですが、そのままだとレスポンシブに対応していません。
ぐちゃぐちゃ。。

クラス、スタイルシートを追記することで簡単に対応できるのでメモ。
WordPressの初心者が独学でホームページ作成したときの技術メモ

2015/04/01
お問い合わせフォームを作るときに定番のプラグイン「Contact Form 7」ですが、そのままだとレスポンシブに対応していません。
ぐちゃぐちゃ。。

クラス、スタイルシートを追記することで簡単に対応できるのでメモ。
スポンサーリンク
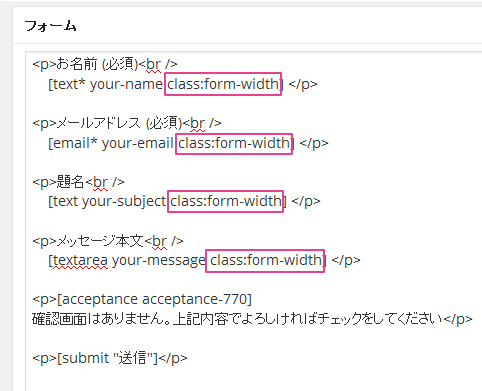
下記のように「Contact Form 7」のフォーム設定において下記のようにクラスを追加する。
例)form-widthというクラスを追加

で、スタイルシートに下記を追加。
.form-width { max-width: 100%;}
これだけ。
あとついでに「送信」ボタンをフラットなデザインにしたいので、下記も追加。
.wpcf7-submit {
font-size: 1.2em;
padding: 5px 30px;
background-color: #248;
color: #fff;
border-style: none;
}
.wpcf7-submit:hover:enabled {
background-color: #24d;
color: #fff;
}
これで完成。.wpcf7-submit:hover:enabled は「承諾の確認」ボタンを押したときのみ送信ボタンがhover反応させるためのもの。

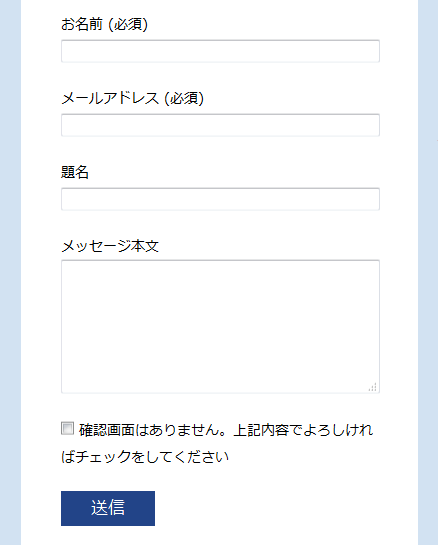
ほれできた。

イベントカレンダーのプラグイン「Events Manager」には絞り込み検索が …

ソースコードを投稿し綺麗に表示したい。でもCSSをつくるのは面倒。 でいろんな言 …

以前に「Events Manager」でオリジナルのプレースホルダーを追加するに …

イベントカレンダープラグイン「Events Manager」について便利な絞り込 …

イベントカレンダーに欠かせないプラグイン「Events Manager」。今回は …

便利なイベントカレンダープラグイン「Events Manager」ですが、フォー …

お問い合わせフォームを作成するときよく使うプラグイン「Contact Form …

申し込みページに住所等の個人情報を入力する場合は、情報流出を防ぐためSSLを導入 …

以前「Events Manager」の検索フォームにカスタム分類のフィールドを追 …

Webサイト作成後、クライアントに引き渡すとき、管理画面から不要なメニューは表示 …