特定のページのみSSLに対応させる
申し込みページに住所等の個人情報を入力する場合は、情報流出を防ぐためSSLを導入すると思います。
導入にあたり、WordPressのプラグイン「WordPress HTTPS」を使って特定のページ(固定ページ)をSSL対応したのでメモ。
やりたいこと
・Contact Form7 を使ったお問い合わせページをSSL対応したい。
・管理ページもSSL対応させる。
※SSLの申し込み等は省略。今回は独自SSLを使用している。
WordPressの初心者が独学でホームページ作成したときの技術メモ

申し込みページに住所等の個人情報を入力する場合は、情報流出を防ぐためSSLを導入すると思います。
導入にあたり、WordPressのプラグイン「WordPress HTTPS」を使って特定のページ(固定ページ)をSSL対応したのでメモ。
・Contact Form7 を使ったお問い合わせページをSSL対応したい。
・管理ページもSSL対応させる。
※SSLの申し込み等は省略。今回は独自SSLを使用している。
プラグイン 「WordPress HTTPS」をインストールして有効化。
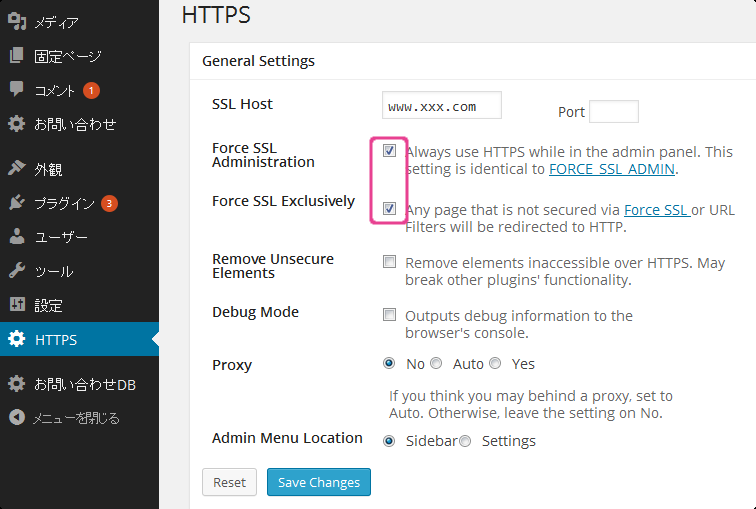
ダッシュボードに「HTTPS」というメニューが追加されるので選択。

Force SSL Administration:チェック入れると管理ページがSSL対応される。
Force SSL Exclusively:各ページにSSLの有効/無効の設定ができるようになる。
「Save Changes」で設定を保存する。
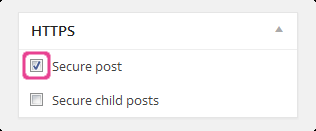
次にContact Form7を組み込んだ固定ページを開くと、下記のように「HTTP」の設定が追加されている。

「Secure Post」にチェックを入れるとこのページにアクセスしたとき、自動的にhttps:のほうにアクセスされる。
上記までで一応対応は完了ですが、注意事項があります。
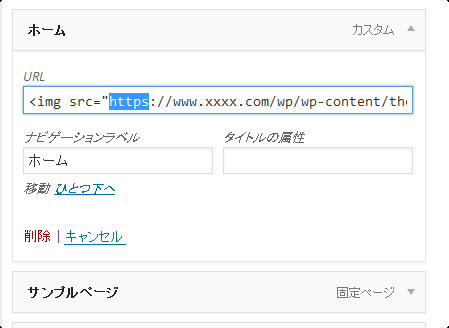
画像を指定している際にhttp:~のURLをしていている場合、警告マークが表示されます。

ソースコード中でget_template_directory_uri() などで画像をしていている場合は問題ないのですが、カスタムメニューで画像を指定している場合は、下記のようにhttpsに変更する必要があります。

あと、Contact Form7 のボタンを画像を設定画面から直接指定している場合も同様に変更が必要。
自分がひっかかった。。

クライアントに納品するようなサイトはWordPressのログイン画面のロゴをオリ …

Webサイト作成後、クライアントに引き渡すとき、管理画面から不要なメニューは表示 …

WordPressでオリジナルのテンプレートを作るときはローカル環境で作業するの …

通常仕事でホームページを作成するときローカル環境で作成し、最終的にレンタルサーバ …

便利なイベントカレンダープラグイン「Events Manager」ですが、フォー …

会員制のサイトや、クライアントの権限を「編集者」として引き渡しする場合など、動作 …

イベントカレンダーに欠かせないプラグイン「Events Manager」。今回は …

以前に「Events Manager」でオリジナルのプレースホルダーを追加するに …

データバックアップ用にNASを導入しました。 いろいろ調べてコストパフォーマンス …

イベントカレンダーのプラグイン「Events Manager」には絞り込み検索が …