パスワード自動生成サイト
2015/01/26
WordPressのセキュリティ強化のため、adminユーザを削除してパスワードも強力にするのは必須です。
パスワードを強力にするには記号や数値など混ぜて作成する必要があります。

しかし、いざランダムに文字列を並べようとすると、どうしよっかなと意外に迷ってしまう・・・少なくとも自分は。
WordPressの初心者が独学でホームページ作成したときの技術メモ

2015/01/26
WordPressのセキュリティ強化のため、adminユーザを削除してパスワードも強力にするのは必須です。
パスワードを強力にするには記号や数値など混ぜて作成する必要があります。

しかし、いざランダムに文字列を並べようとすると、どうしよっかなと意外に迷ってしまう・・・少なくとも自分は。
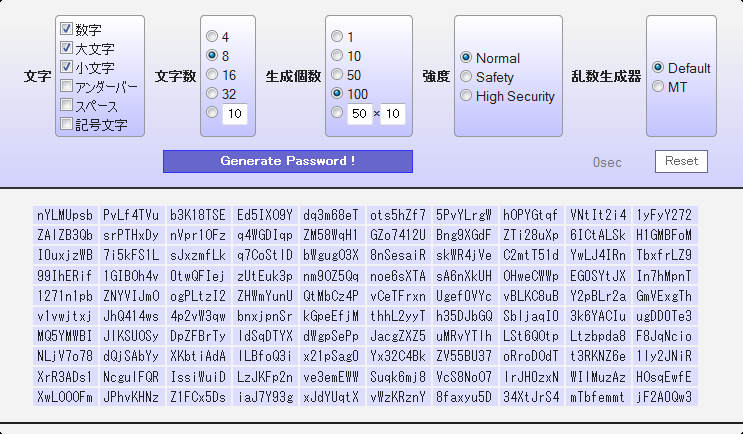
ここに行けば自動でパスワード作ってくれます。
http://www.graviness.com/temp/pw_creator/

文字数やら記号の有無やらいろいろ指定できます。
いっぱい作成された中から、なんとなくフォルムがかっこいいとか気に入ったものを選んで自分で1文字変更とかカスタマイズしたりなんかしたらいいと思います。
自分で決めるより決めてもらったほうがいいという私のような優柔不断なひとにはいいかも。

bootstrap便利です。WEB製作でレスポンシブ対応するときこれを使ってます …

「Ctrl+C」 でクリップボードにコピーできるのは通常1つで、1つ前にコピーし …

ホームページ上からGoogleMap上に指定した住所へリンクを貼った時に軽くトラ …

ブログを投稿するとき、よく画面のコピーをとることがあります。標準機能の「Alt …

リモート会議するときに使用してたマイクスピーカーのAvaya B109が突然動か …

以前LikeBoxを使った以下の記事を書いたのですが2015/6/23日をもって …

Windowsマシンを使って十数年、この度マシンをMacに移行することになりまし …

あるお店の各スタッフのアメーバブログの更新情報をホームページに乗せることになり、 …

Google Analytics でアクセス解析したいとき、管理者からのアクセス …

データを納品する際の資料作成時など、ファイルの一覧表を作りたいことがたまーにあり …