ローカル環境に複数のテストサイトを作成する[XAMPP]
XAMPPをインストールすることでWordPressの動作環境が簡単に構築できました。
XAMPPインストールフォルダをc:\とすると、c:\xampp/htdocs フォルダにWebデータをつっこんでhttp://localhost へアクセスすればテストサイトへアクセスできます。
しかし、そのままでは別のテストページを作ることはできません。
ということでローカル環境に複数のテストページの作り方をメモ。
やりたいこと
c:\xampp\test に追加テストページ用データフォルダを作成
http://test へアクセスしてページ参照
手順
1.httpd-vhosts.confファイルを修正
2.hostsファイルを修正
3.Apache再起動
確認環境
OS:Windows Vista
XAMPP:v3.2.1 c:\直下にインストール済み
1.httpd-vhosts.confを修正
C:\xampp\apache\conf\extraツꀀにある httpd-vhosts.conf をテキストエディタで開きます。
下記のようにtest用の記述を追加します。htdocsの記述をコピーして置換でOKでしょう。
<VirtualHost *:80>
DocumentRoot C:/xampp/htdocs
ServerName localhost
<Directory "C:/xampp/htdocs">
Order allow,deny
Allow from 127.0.0.1
Require all granted
</Directory>
</VirtualHost>
<VirtualHost *:80>
DocumentRoot C:/xampp/test
ServerName test
<Directory "C:/xampp/test">
Order allow,deny
Allow from all
Require all granted
</Directory>
</VirtualHost>
修正完了したら保存します。
2.hostsファイルを修正
C:\Windows\System32\drivers\etc にある hosts をテキストエディタで開きます。
下記のようにtest を追加。
127.0.0.1 localhost
127.0.0.1 test
修正完了したら保存します。
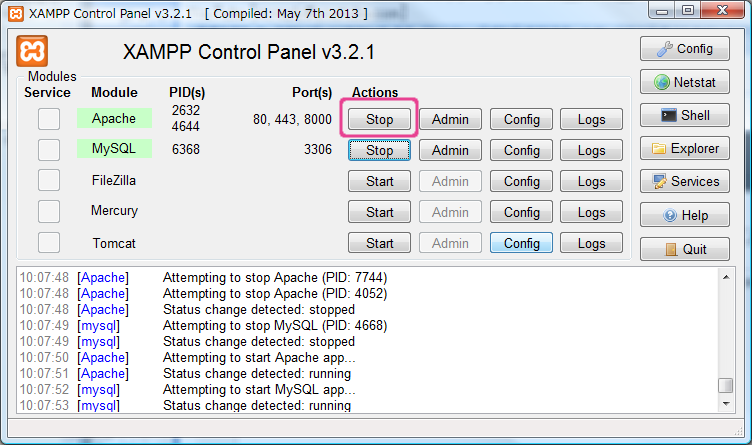
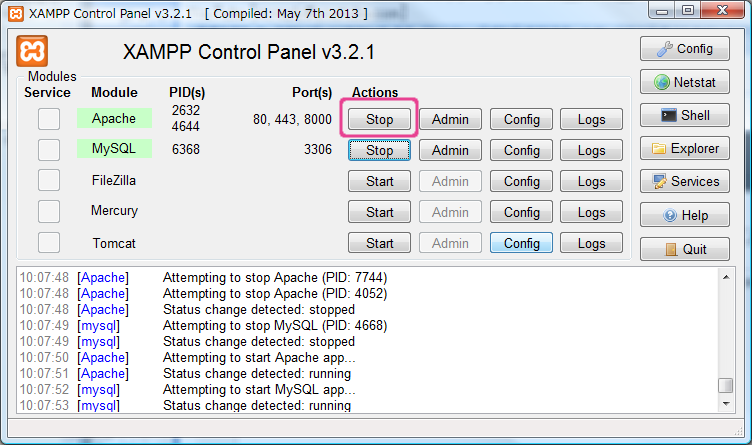
3.Apache再起動

XAMPP Control Panel から Apacheを再起動(「Stop」ボタン→「Start」ボタン)します。
これで作業は完了です。
c:\xampp\test に適当な index.html ファイルを入れてhttp://test へアクセスしてみてください。ページが見れるはず・・・
同様の手順でいくつもテストサイトを作成できます。
WordPress使いたい場合も c:\xampp\test にインストールすればいいです。
-
サーバ
関連記事
-

-
以前、「ローカル環境にWordPressの動く環境を構築する」、「ローカル環境に …
-

-
通常仕事でホームページを作成するときローカル環境で作成し、最終的にレンタルサーバ …
-

-
WordPressでオリジナルのテンプレートを作るときはローカル環境で作業するの …
-

-
申し込みページに住所等の個人情報を入力する場合は、情報流出を防ぐためSSLを導入 …
-

-
さくらインターネットで運用しているメールアカウントでメールをスマートフォンへ転送 …
-

-
データバックアップ用にNASを導入しました。 いろいろ調べてコストパフォーマンス …
-

-
ちょっと前に仕事で納めたホームページが急に見れなくなりました。 「このウェブペー …
-

-
ローカル環境にXAMPPをインストールすることでローカルでWordPressを動 …