検索フォームを表示させる
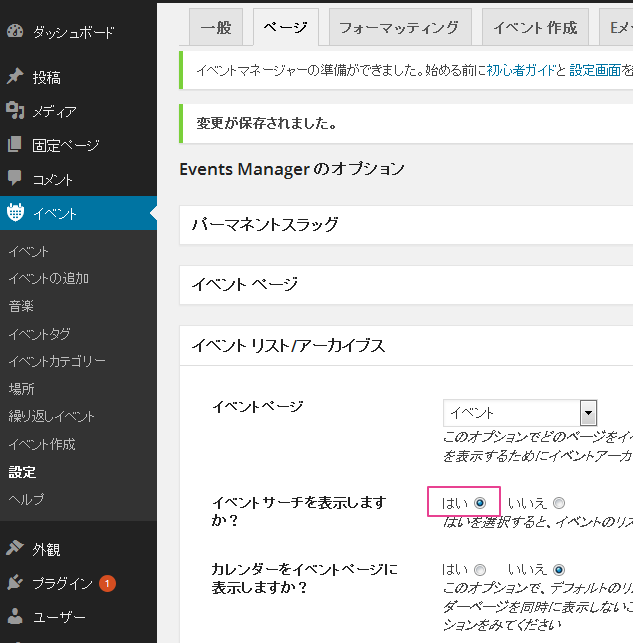
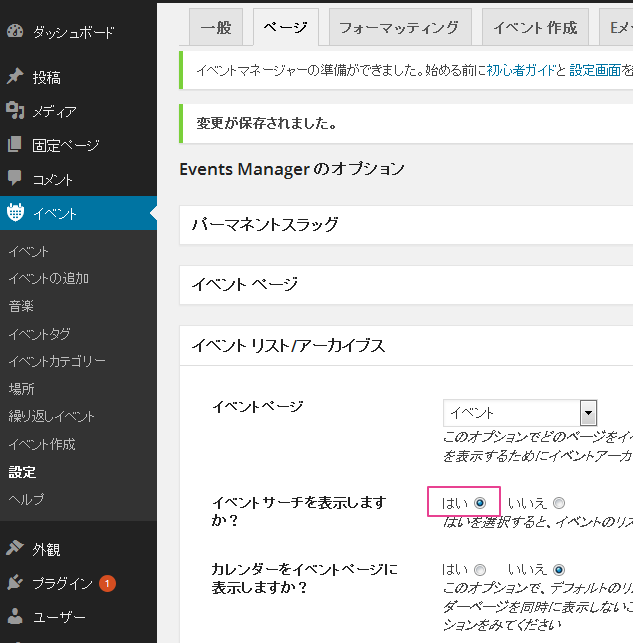
まず、検索フォームを表示させるようにします。設定メニューから「ページ」タブ-「イベントリスト/アーカイブス」のイベントサーチを表示させるようにチェックを入れる。このときカレンダーも表示させるようにすると検索フォームは表示されない仕様みたいなので注意。

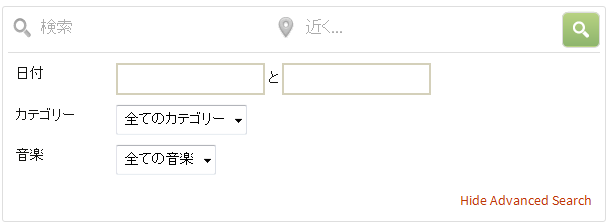
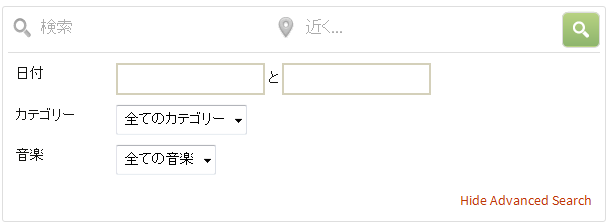
これでイベントリストページに検索フォームが表示されます。

上記画面は項目にカスタム分類(音楽)を追加してます。追加方法はこちら。
カテゴリで絞り込むリンクを作成する
javascriptを使ってpost情報を送信します。こちらがコード
<FORM NAME="form" METHOD="POST" ACTION="<?php echo home_url();?>/events">
<A HREF="javascript:document.form.submit()">リンク</A>
<input type="hidden" name="category" value="カテゴリID">
<input type="hidden" name="action" value="search_events">
</FORM>
「カテゴリID」には絞り込みたいカテゴリID値を指定してください。
<input type=”hidden” name=”action” value=”search_events”>
により検索ボタンを押した結果を表示させます。この一文がない場合条件が指定されたままで検索ボタンを押していない状態になります。
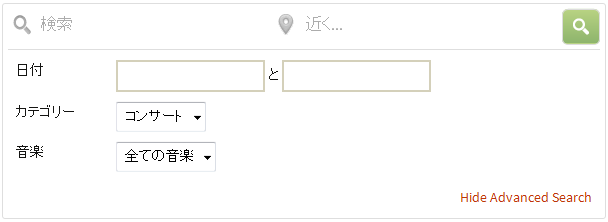
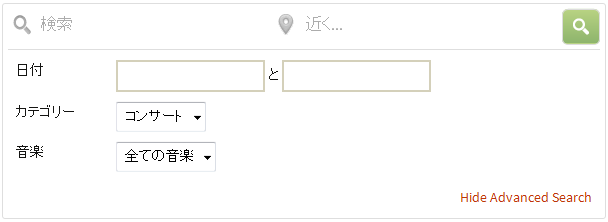
これでリンク先を開くと以下のようにカテゴリの初期値が指定され、絞り込んだ結果も表示されます。

ちなみに、カスタム分類の項目で絞り込みたい場合(上記の場合で言う「音楽」)は、
<FORM NAME="form" METHOD="POST" ACTION="<?php echo home_url();?>/events">
<A HREF="javascript:document.form.submit()">リンク</A>
<input type="hidden" name="music" value="タクソノミーID">
<input type="hidden" name="action" value="search_events">
</FORM>
こんな感じ。
プレースホルダーにする
下記のようにリスト上にリンクの付いたアイコン付けたりするのにプレースホルダー化したら便利なのでそうします。プレースホルダーの作り方はこちら。

function.phpに下記を追加します。
function my_em_custom_placeholders($replace, $EM_Event, $result){
switch( $result ){
case '#_CUSTOMCATEGORIES':
$replace = '';
$event_id = $EM_Event->post_id;
if( count($EM_Event->get_categories()->categories) > 0 ){
foreach($EM_Event->get_categories() as $EM_Category){
$category_id = $EM_Category->output("#_CATEGORYID");
$link = "<FORM NAME='form_category". $event_id . $category_id ."' METHOD='POST' ACTION='" . home_url() . "/events' style='display:inline'>";
$link .= "<span class='event_icon_category'><A HREF='javascript:document.form_category". $event_id . $category_id .".submit()'>". $EM_Category->output("#_CATEGORYNAME") ."</A></span>";
$link .= "<input type='hidden' name='category' value='". $category_id ."'>";
$link .= "<input type='hidden' name='action' value='search_events'>";
$link .= "</FORM>";
$custom_categories[] = $link;
}
$replace = implode(' ', $custom_categories);
}
break;
case '#_MUSIC':
$replace = '';
$musics = get_the_terms($EM_Event->post_id, 'music');
$event_id = $EM_Event->post_id;
if( is_array($musics) && count($musics) > 0 ){
$musics_list = array();
foreach($musics as $music){
$taxo_id = $music->term_taxonomy_id;
$link = "<FORM NAME='form_music". $event_id . $taxo_id ."' METHOD='POST' ACTION='" . home_url() . "/events' style='display:inline'>";
$link .= "<span class='event_icon_music'><A HREF='javascript:document.form_music". $event_id . $taxo_id .".submit()'>". $music->name ."</A></span>";
$link .= "<input type='hidden' name='music' value='". $taxo_id ."'>";
$link .= "<input type='hidden' name='action' value='search_events'>";
$link .= "</FORM>";
$musics_list[] = $link;
}
$replace = implode('', $musics_list);
}
break;
}
return $replace;
}
add_filter('em_event_output_placeholder','my_em_custom_placeholders',1,3);
これで完成。おわり。
その他Events Managerの記事
・「Events Manager」の検索フォームにイベント属性フィールドを追加する
・「Events Manager」の検索フォームにカスタム分類(カスタムタクソノミー)フィールドを追加する
・「Events Manager」でオリジナルのプレースホルダーを追加する
・「Events Manager」の絞り込み検索フォームのリストの順序を変更する方法
・「Events Manager」で現在開催中のイベントを示すプレースホルダーを作成する
-
WordPress Events Manager
関連記事
-

-
以前に「Events Manager」でオリジナルのプレースホルダーを追加するに …
-

-
お問い合わせフォームを作成するときよく使うプラグイン「Contact Form …
-

-
イベントカレンダーのプラグイン「Events Manager」には絞り込み検索が …
-

-
お問い合わせフォームを作るときに定番のプラグイン「Contact Form 7」 …
-

-
イベントカレンダープラグイン「Events Manager」について便利な絞り込 …
-

-
WordPressの記事を登録するときショートコードやタグなど手で打つのはめんど …
-

-
カスタム投稿を作成した時に、カスタムフィールドの条件をOR条件で抽出したかったり …
-

-
会員専用ページをつくるにあたり、いろいろなプラグインがある。今回クライアントの要 …
-

-
会員制のサイトや、クライアントの権限を「編集者」として引き渡しする場合など、動作 …
-

-
申し込みページに住所等の個人情報を入力する場合は、情報流出を防ぐためSSLを導入 …