「Events Manager」の検索フォームにイベント属性フィールドを追加する
以前「Events Manager」の検索フォームにカスタム分類のフィールドを追加する方法を紹介しました。
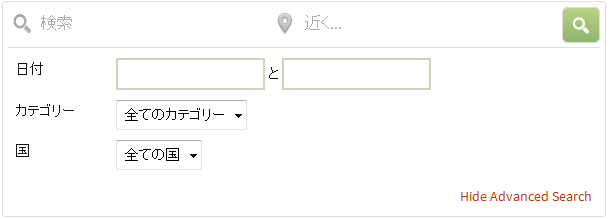
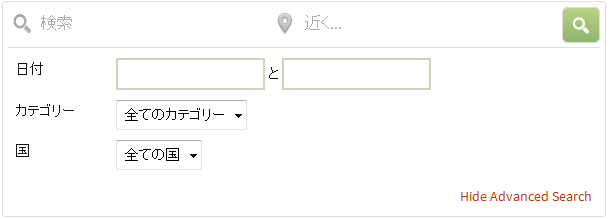
今回はEvents Managerの標準機能であるイベント属性を使って検索フォームにフィールドを追加します。

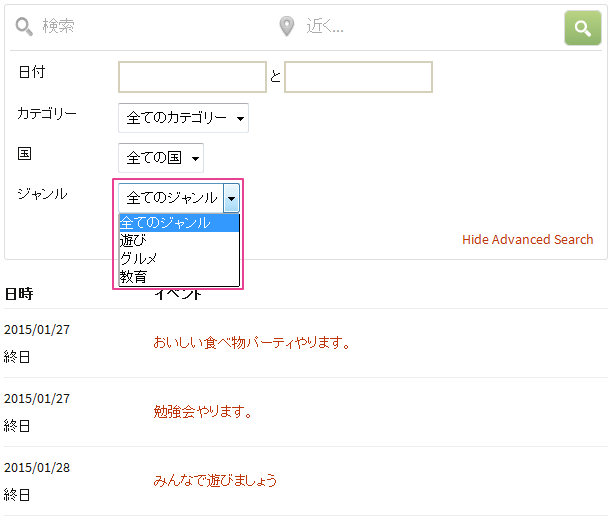
↑ここに検索フィールドを追加する。
イベント属性を使うメリットとしてはプレースホルダーを簡単に使うことができることです。プレースホルダーを使うことで指定した値を簡単に抽出できます。逆に、カスタム分類を使うメリットは複数の項目を選択できることです。用途に応じて使い分けましょう。
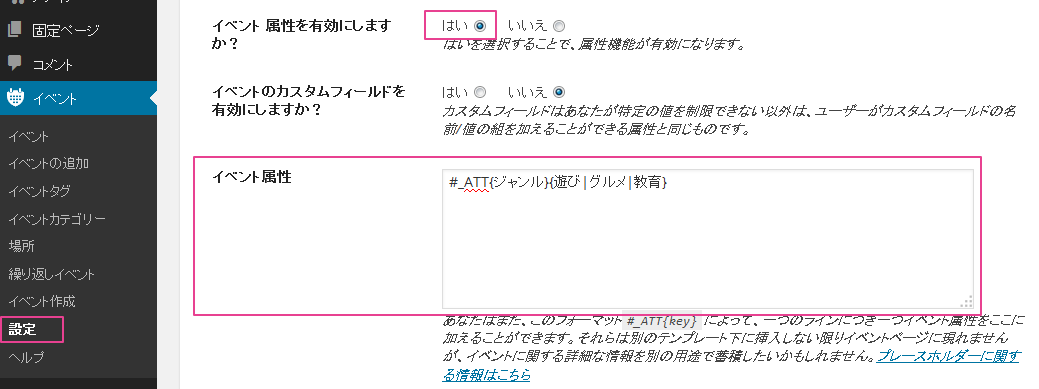
イベント属性を設定する
ここでは例として「ジャンル」を追加します。
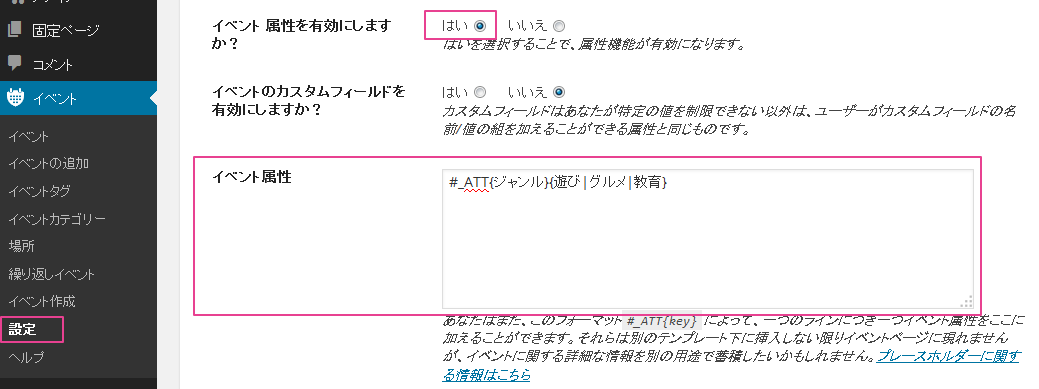
「イベント」メニューから「一般」タブ-「一般的なオプション」を開きます。イベント属性を有効にし、イベント属性に”#_ATT{ジャンル}{遊び|グルメ|教育}”と入力します。

「変更を保存する」ボタンで設定を保存します。
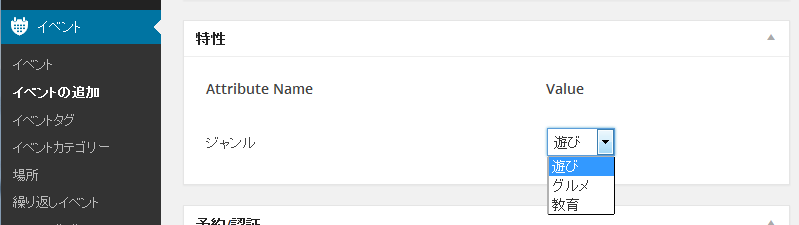
イベントを投稿する
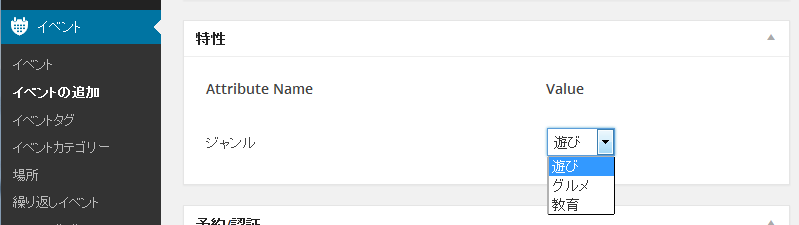
イベント属性を指定すると、イベント投稿画面に追加した項目が表示されます。

「特性」として追加されます。イベント属性を複数追加することもできます。その場合はこの下に追加されていきます。「特性」という日本語を変更したい場合は日本語化ファイルを変更する必要があります。ここでは説明しません。
function.phpにコードを追加
このままでは検索フォームにはまだ何も表示されません。下記のコードを追加する必要があります。
function my_kind_field(){ ?>
<div class="em-search-kind em-search-field">
<label>ジャンル</label>
<select name="kind">
<option value=''>全てのジャンル</option>
<option value="遊び" <?php echo ((array_key_exists('kind', $_POST)) && $_POST['kind'] == "遊び") ? 'selected="selected"':''; ?>>遊び</option>
<option value="グルメ" <?php echo ((array_key_exists('kind', $_POST)) && $_POST['kind'] == "グルメ") ? 'selected="selected"':''; ?>>グルメ</option>
<option value="教育" <?php echo ((array_key_exists('kind', $_POST)) && $_POST['kind'] == "教育") ? 'selected="selected"':''; ?>>教育</option>
</select>
</div>
<?php }
add_action('em_template_events_search_form_footer', 'my_kind_field');
function my_kind_search($searches, $array){
if( !empty($array['kind']) ){
$searches['kind'] = $array['kind'];
}
return $searches;
}
add_filter('em_events_get_default_search','my_kind_search',1,2);
function my_kind_conditions($conditions, $args){
if( !empty($args['kind'])) {
$kindval = $args['kind'];
$conditions['ジャンル'] = " (xxxx_events.post_id IN ( SELECT post_id FROM xxxxpostmeta WHERE (xxxxpostmeta.meta_key = 'ジャンル' AND xxxxpostmeta.meta_value = '$kindval')))";
}
return $conditions;
}
add_filter( 'em_events_build_sql_conditions', 'my_kind_conditions',1,2);
ただし、my_kind_conditions関数内のxxxxは使用しているデータベースのテーブル名を指定してください。テーブル名はWordPressインストールフォルダのwp-config.phpファイル内の$table_prefixの値です。
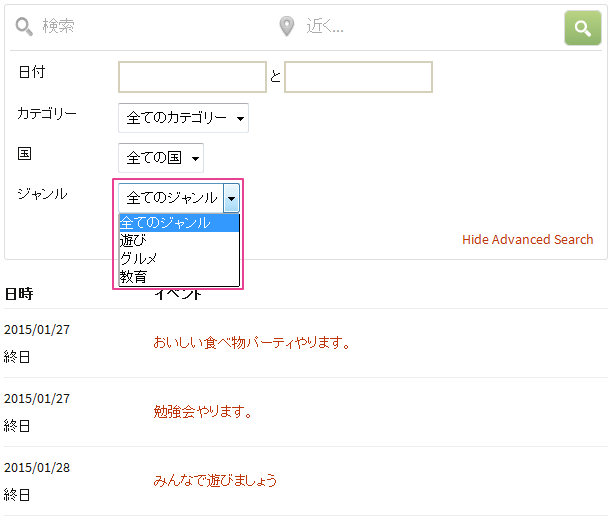
検索フォームを確認
以上で検索フォームに項目が追加されます。

以上で完了です。
プレースホルダーを使ってみる
Events Managerはプレースホルダーを使うことで簡単にフォーマットを変更することが可能です。では、上記の一覧リストにジャンルを表示させてみます。
下記のように「イベント」メニューから「設定」-「フォーマッティング」タブを開き、「イベント」の「デフォルトイベントリストフォーマット」を変更します。
#_EVENTTIMEを
#_ATT{ジャンル}
に変更。

すると、

リスト内の日付が入っていた部分にジャンルが表示されるようになりました。
Events Managerはこのプレースホルダーが充実していてレイアウトのカスタマイズがとてもしやすいのが最大のポイントだと思ってます。プレースホルダーについては「イベント」メニューのヘルプに説明があるので参照してみてください。
・「Events Manager」プラグイン を使ってイベントカレンダーを作成する
・「Events Manager」の検索フォームにカスタム分類(カスタムタクソノミー)フィールドを追加する
・「Events Manager」でオリジナルのプレースホルダーを追加する
・「Events Manager」の絞り込み検索ページへリンク(条件込み)を張る方法
・「Events Manager」の絞り込み検索フォームのリストの順序を変更する方法
・「Events Manager」で現在開催中のイベントを示すプレースホルダーを作成する
-
WordPress Events Manager
関連記事
-

-
申し込みページに住所等の個人情報を入力する場合は、情報流出を防ぐためSSLを導入 …
-

-
お問い合わせフォームを作るときに定番のプラグイン「Contact Form 7」 …
-

-
イベントカレンダーのプラグイン「Events Manager」には絞り込み検索が …
-

-
イベントカレンダーに欠かせないプラグイン「Events Manager」。今回は …
-

-
WordPressの記事を登録するときショートコードやタグなど手で打つのはめんど …
-

-
イベントカレンダープラグイン「Events Manager」について便利な絞り込 …
-

-
ソースコードを投稿し綺麗に表示したい。でもCSSをつくるのは面倒。 でいろんな言 …
-

-
会員制のサイトや、クライアントの権限を「編集者」として引き渡しする場合など、動作 …
-

-
会員専用ページをつくるにあたり、いろいろなプラグインがある。今回クライアントの要 …
-

-
WordPressでブログだけでなく通常のコーポレートサイトのようなページを作成 …