カスタム投稿をプラグインを使って実装し抽出する
2014/12/10
WordPressでブログだけでなく通常のコーポレートサイトのようなページを作成するときは、ほぼ必ずと言っていいほどカスタム投稿タイプ、カスタムタクソノミー機能を使います。
その使い方についてのメモ。
WordPressの初心者が独学でホームページ作成したときの技術メモ

2014/12/10
WordPressでブログだけでなく通常のコーポレートサイトのようなページを作成するときは、ほぼ必ずと言っていいほどカスタム投稿タイプ、カスタムタクソノミー機能を使います。
その使い方についてのメモ。
・「食べ物」投稿タイプをつくる
・「食べ物」を「野菜」「肉」「果物」の3つのカテゴリに分けれるようにしたい
・それぞれ値段の情報も入れたい
・自分の好きな場所で一覧を抽出したい
・管理ページの投稿一覧でカテゴリがわかったらうれしい
1.Custom Post Type UI
2.Advanced Custom Fields
まず「食べ物」という投稿タイプを作成します。
ここでは「Custom Post Type UI」を使用します。ダッシュボードのプラグインメニューから「Custom Post Type UI」をインストールして有効化します。
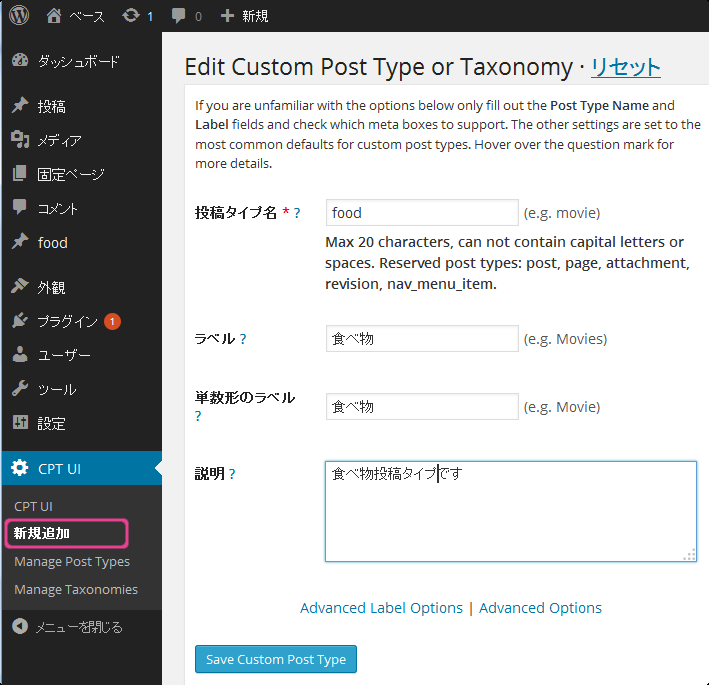
ダッシュボードに「CPT UI」メニューが追加されるので「新規追加」をクリック。

投稿タイプ名:food(内部プログラムで使用されるので英語にする)
ラベル:食べ物(ダッシュボード上で表示される名前)
単数形のラベル:食べ物(英語圏の話しなので「ラベル」と同じにする)
説明:自分用の説明。未入力でも問題なし。
「SaveCustomPostType」ボタンで追加完了。

上図のようにメニューに「食べ物」が追加されました。
修正したい場合は「Manage Post Type」から編集できます。
「野菜」「肉」「果物」の食べ物カテゴリを追加します。
「CPT UI」メニューの「新規追加」をクリック。

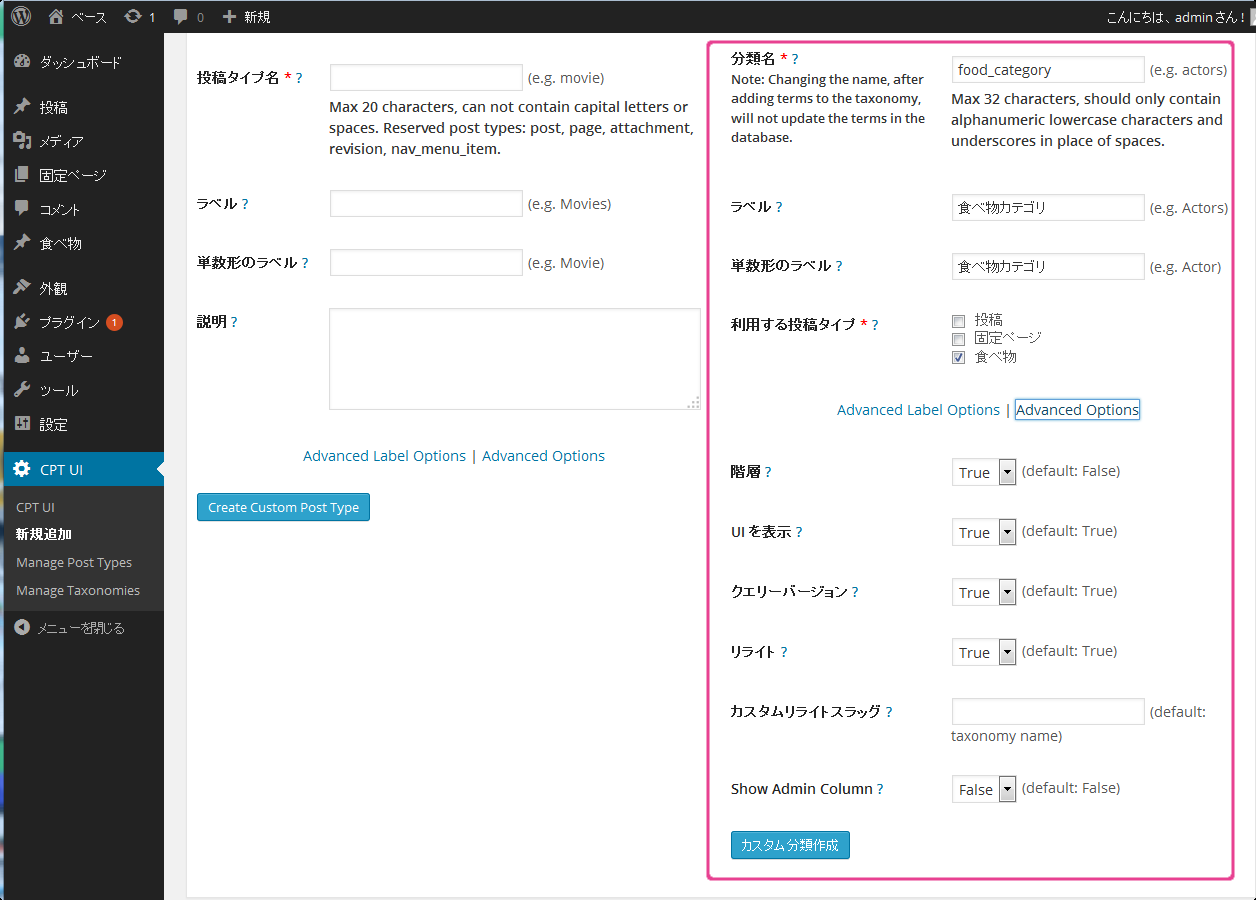
右側のエリアを入力。
分類名:food_category
ラベル:食べ物カテゴリ
単数形のラベル:食べ物カテゴリ
「Advanced Options」をクリック。
階層を「true」に変更(falseはタグ扱いになる)
その他の項目はデフォルト値のまま。

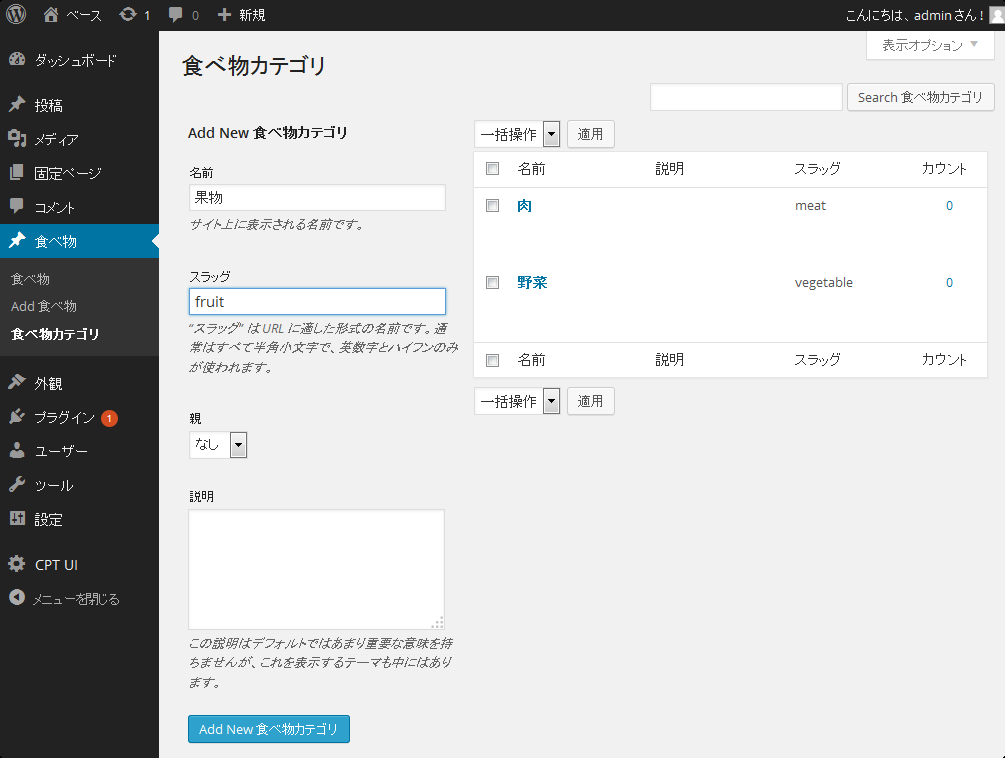
「食べ物」メニューに「食べ物カテゴリ」が追加されました。ここで「野菜」「肉」「果物」をそれぞれ追加していきます。
ここまでで、「食べ物」投稿タイプ、「食べ物カテゴリ」を作成することができました。あとは価格を入力できるようにします。標準のカスタムフィールドを使用することもできますが毎回項目を入力する必要があります。
ここでは数値のみ入力できるようにすることで入力の手間を省きユーザビリティをアップさせます。
ここでは「Advanced Custom Fields」を使用します。ダッシュボードのプラグインメニューから「Advanced Custom Fields」をインストールして有効化します。
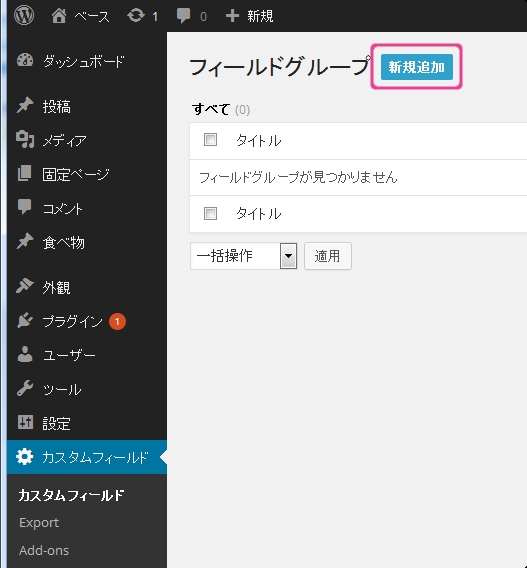
「カスタムフィールド」メニューが追加されるので「新規作成」をクリック。

「フィールドの追加」ボタンを押して「価格」フィールドの情報を追加します。

今回は、以下のように入力。
フィールドグループ名:食べ物情報
フィールドラベル:価格
フィールド名:price(プログラム内部で使うので英語にする。日本語でもいいかもだけど違和感あるので英語にしとく)
フィールドタイプ:数値(チェックボックスや、ラジオボタンとかいろいろある)
フィールド記入のヒント:価格を入力してください(投稿画面に表示される)
必須か?:必須
その他:デフォルト値
「価格」以外にもフィールドを追加したい場合(原産地等)は「フィールドの追加」ボタンでいくつも追加可能。
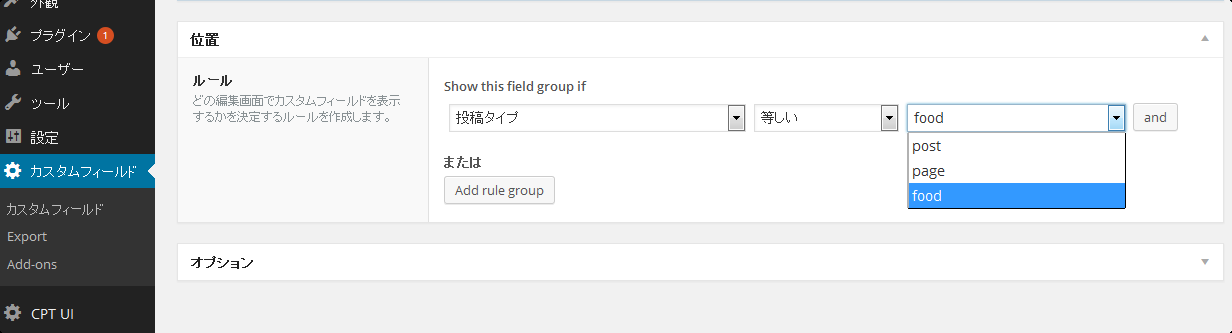
作成したフィールドを「食べ物」投稿タイプに反映されるよう指定します。

フィールド追加画面の下部に「位置メニュー」があるので「投稿タイプ」-「food」を指定します。
以上で設定完了です。
それでは実際投稿してみましょう。
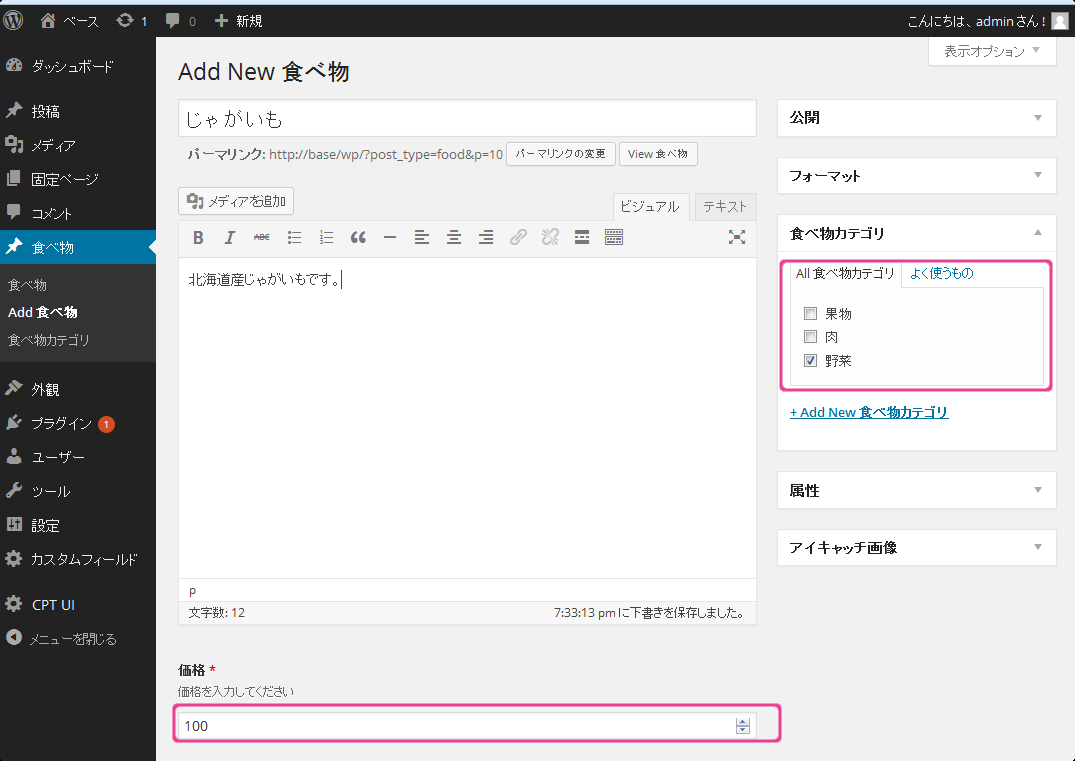
「食べ物」-「add 食べ物」をクリック。

「食べ物カテゴリ」、「価格」が入力できるようになりました。
では、投稿できるようになったので表示させてみましょう。
今回は「食べ物」という固定ページを作成してコードを書き込んで表示させます。
メニューから「固定ページ」-「新規作成」を選択。
タイトルを「食べ物」にし、slugを「food」にする。
Webページのメニューに「食べ物」が追加されます。
インストールフォルダ\wp-content\themes\テーマ\page.phpをコピーして名前をpage-food.phpに変更。
これで「食べ物」メニューを選択したときpage-food.phpが呼ばれます。
表示させたい場所に下記のように記述する。
<div id="primary" class="site-content">
<div id="content" role="main">
<?php
$args = array(
'post_type' => 'food', /* 投稿タイプを指定 (works) */
'posts_per_page' => -1,
);
query_posts( $args );
if (have_posts()){ // WordPress ループ
while (have_posts()) : the_post(); // 繰り返し処理開始
the_title(); //タイトル
the_content(); //コンテンツ
echo get_field("price") . "円"; //価格
echo "<br><br>";
endwhile;
}
?>
</div><!-- #content -->
</div><!-- #primary -->

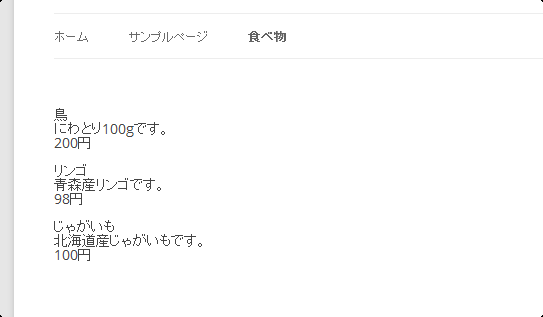
表示されました!
「果物」で条件を絞りたい場合は、条件指定を
$args = array( 'post_type' => 'food', /* 投稿タイプを指定 (works) */ 'posts_per_page' => -1, 'tax_query' => array( array( 'taxonomy'=>'food_category', /* カスタムタクソノミー */ 'field' => 'slug', 'terms'=>'fruit' /* カスタム分類 */ ) ), );
こんな感じにtax_queryを指定すればOKです。
この方法でhome.phpに記述してトップページに一覧を表示することもできます。
ここまでで表示まではできました。あとは「食べ物」リストをどんどん追加していくだけ。
ですが、ダッシュボードを見てみると・・・

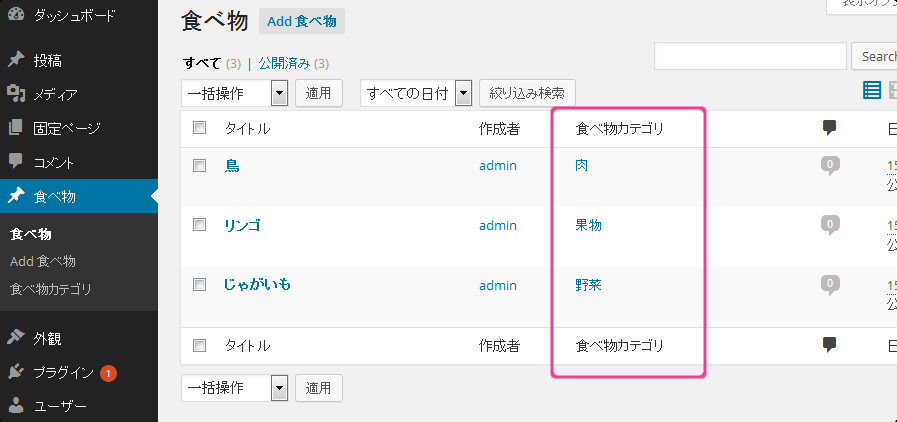
カテゴリが見えないので管理しにくい
ということでカテゴリ表示させます。
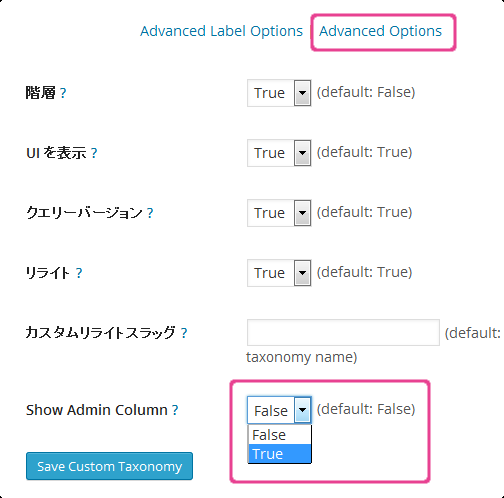
ダッシュボードの「CPT UI」-「Manage Taxonomies」から「food_category」を編集します。

「Advanced Options」を選択し、「Show Admin Column」を「True」に変更してセーブします。
すると・・・

「食べ物」一覧にカテゴリが表示されるようになりました。
今回基本的なカスタム投稿と表示ができるようになりました。これでいろいろな投稿タイプを作成することができます。
「Advanced Custom Fields」のフィールドタイプにはラジオボタンやチェックボックス、Google Mapの地図表示の機能もあります。
詳しくしらべたらいろいろできそうです。

会員制のサイトや、クライアントの権限を「編集者」として引き渡しする場合など、動作 …

便利なイベントカレンダープラグイン「Events Manager」ですが、フォー …

イベントカレンダーに欠かせないプラグイン「Events Manager」。今回は …

以前「Events Manager」の検索フォームにカスタム分類のフィールドを追 …

WordPressの記事を登録するときショートコードやタグなど手で打つのはめんど …

お問い合わせフォームを作成するときよく使うプラグイン「Contact Form …

イベントカレンダーのプラグイン「Events Manager」には絞り込み検索が …

カスタム投稿を作成した時に、カスタムフィールドの条件をOR条件で抽出したかったり …

WordPressのテーマを自分て作成しているとき現在表示されているのがどのテン …

クライアントに納品するようなサイトはWordPressのログイン画面のロゴをオリ …