ウィンドウのサイズを確認しながらデバッグする方法
2015/01/26
レスポンシブのWebサイトを作成するときウィンドウ幅を見ながら画面表示をみたいので、こんなことをしていた。
<script>
$(function(){
$(window).resize(function() {
console.log($(window).width());
});
});
</script>
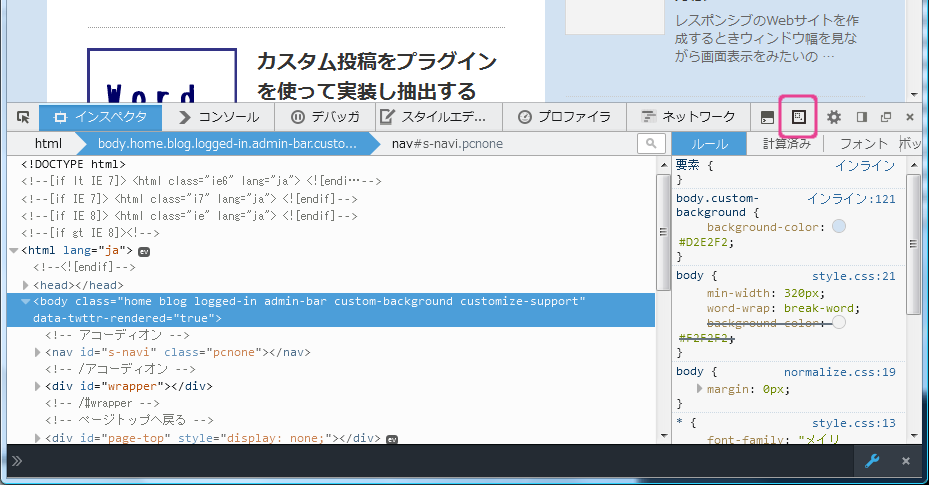
ウィンドウ幅が変わるたびにconsole.logでブラウザの開発ツール上で表示させていた。