サイトにFacebookページを埋め込む方法–LikeBoxは廃止。Page Pluginになります–
2018/02/06
以前LikeBoxを使った以下の記事を書いたのですが2015/6/23日をもってLikeBoxが廃止されるということになったので以下の記事は無視するように。
LikeBoxに変わりPage Plugin を導入する必要があります。でもまあ追加方法はLike Boxとほぼ同じ感じだけど。
WordPressの初心者が独学でホームページ作成したときの技術メモ

2018/02/06
以前LikeBoxを使った以下の記事を書いたのですが2015/6/23日をもってLikeBoxが廃止されるということになったので以下の記事は無視するように。
LikeBoxに変わりPage Plugin を導入する必要があります。でもまあ追加方法はLike Boxとほぼ同じ感じだけど。
以下全部ボツです。
FacebookDevelopersの Like Box から簡単に項目を設定しコードを取得し張りつけるだけで組み込むことができます。
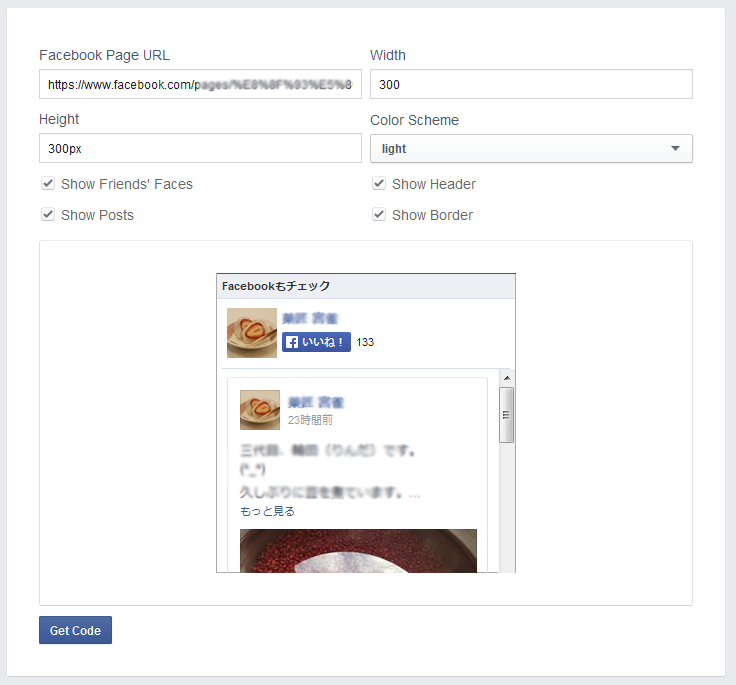
Like Box を開くと下記のように設定画面が表示されます。組み込みたいFacebookページのURLを入力して、高さや幅の設定をおこないます。下部にレビューが表示されるのでその他の設定も画面を確認しながら行えます。

レイアウトが決まったら「Get Code」ボタンでコードを取得しましょう。

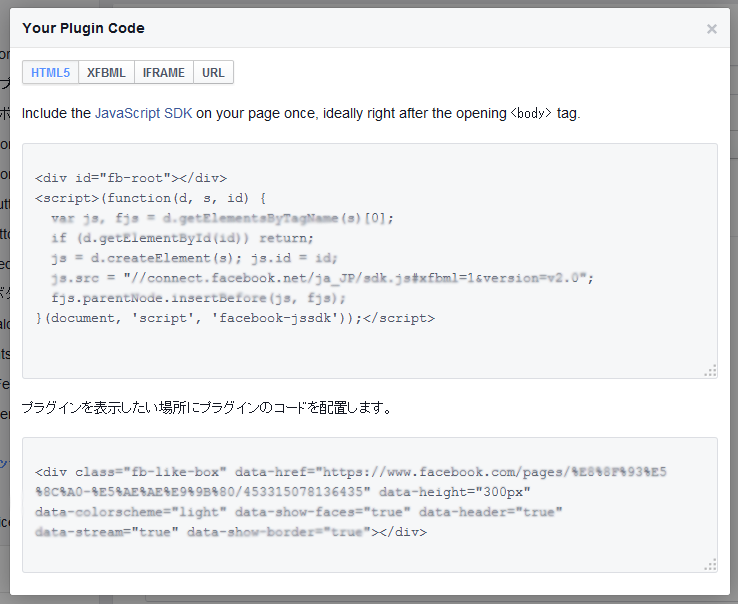
今回はhtml5のコードを張りつけます。iframeも簡単ですがなぜかHeight値が高い場合うまく表示されませんでした。
bodyタグの直下にjavascriptコードを貼り付け、Facebookを埋め込みたい場所に<div>~</div>のコードを張りつけます。
これだけです。

ページを表示させると、Facebookページが組み込まれました。
cssに下記を追加すればレスポンシブに対応できます(html5)。
.fb_iframe_widget,
.fb_iframe_widget[style],
.fb_iframe_widget iframe[style],
.fb_iframe_widget span{
width: 100% !important;
}
.fbcomments,
.fb_iframe_widget,
.fb_iframe_widget[style],
.fb_iframe_widget iframe[style],
.fbcomments iframe[style],
.fb_iframe_widget span{
width: 100% !important;
}
ただし画像はレスポンシブ対応されません。widthで指定した値を基準とした表示になるので注意が必要です。

ファイルを解凍するとき通常解凍ソフトを使って解凍します。 しかし最近はいろんな圧 …

2015年6月にfacebookをwebサイトに埋め込むには「like box」 …

PhotoShopの初心者の私です。今回、画像に写っている邪魔な物体を削除するの …

Google AdSenseを導入したので手順のメモ。Google Adsens …

あるお店の各スタッフのアメーバブログの更新情報をホームページに乗せることになり、 …

リモート会議するときに使用してたマイクスピーカーのAvaya B109が突然動か …

レスポンシブのWebサイトを作成するときウィンドウ幅を見ながら画面表示をみたいの …

簡単に無料でネットショップが開設できるサービス「BASE」。無料ってのがとても魅 …

WordPressのセキュリティ強化のため、adminユーザを削除してパスワード …

Google Analytics でアクセス解析したいとき、管理者からのアクセス …