WindowsからMacに移行した。いろいろ大変だった。
2015/05/18
Windowsマシンを使って十数年、この度マシンをMacに移行することになりました。移行に際してOSの相違点、やったことなど挙げます。
 こいつが新しくやってきたMac mini
こいつが新しくやってきたMac mini
WordPressの初心者が独学でホームページ作成したときの技術メモ

2015/05/18
Windowsマシンを使って十数年、この度マシンをMacに移行することになりました。移行に際してOSの相違点、やったことなど挙げます。
 こいつが新しくやってきたMac mini
こいつが新しくやってきたMac mini
社内で私以外がMacだったためデータのやり取りなどで問題があることがあった。また、今のマシンが古く(OSがVistaでメモリ2Gのノート)買い換えるタイミングだったためこれを機にMacにすることとなりました。
ちなみに会社自体デザインメインの会社なため他のメンバーはWindowsを知らない。
ネットを見ているとMacのほうがいい、Windowsはどんどん遅くなるとよく書かれているが、ちゃんと綺麗に使ってたので特に遅くもならなかった。起動も30秒くらい。ただメモリが2Gだったので普通に重かったけど。
たしかに実家にある親父のWindosは異常に重くなってたかな。(リカバリしてやった)
移行する内容としては細いのは無視すると以下の2つ。
・これまでのメール
・Web開発環境
これができればとりあえずMacのみで仕事ができる。ちょっとつまずいたのでメモ。
移行アシスタントというMacの機能を使用。後からでもできるがMacの初めのセットアップ時に移行した方がよい。
・後から移行アシスタントを使ってメールを移動しようとしたら、アカウントごと追加された。作成済みのアカウントへメールデータの移行ができなかった。
・Outlook(Windows)→Thunderbolt(Windows)→Mail.app(Mac)と移行できるとググったらあったがうまく行かなかった。データが一部消失したり文字化けしたりした。
ということで再インストールしてやり直した・・・
WindowsのWeb開発環境(WordPress)はXampを使用していた。Macにすることにあたりvagrantを導入しようと思ったが、Windowsのローカルの環境をひとまず移したかったのでmampを使うことにした。
手順としては
1.mampインストール
2.httpd.conf修正
3.データの移行
4.メールが送信できるようにする
5.ftpソフトインストール
6.SublimeText インストール
http://www.mamp.info/en/からインストール。いくらでもWebにやり方載ってる。
デフォルトではhttp://localhost:8888 で接続する必要があるけど複数のテストサイトに自由に名前をつけたいのでこちらを参考に移行するテストサイト分設定する。
Windows内のWebデータをフォルダごとhtdocsフォルダにコピー。wordpressのデータもまるごと。また、windowsのローカル環境内でphpmyadminを起動し、すべてのテーブルを選択しエクスポート。

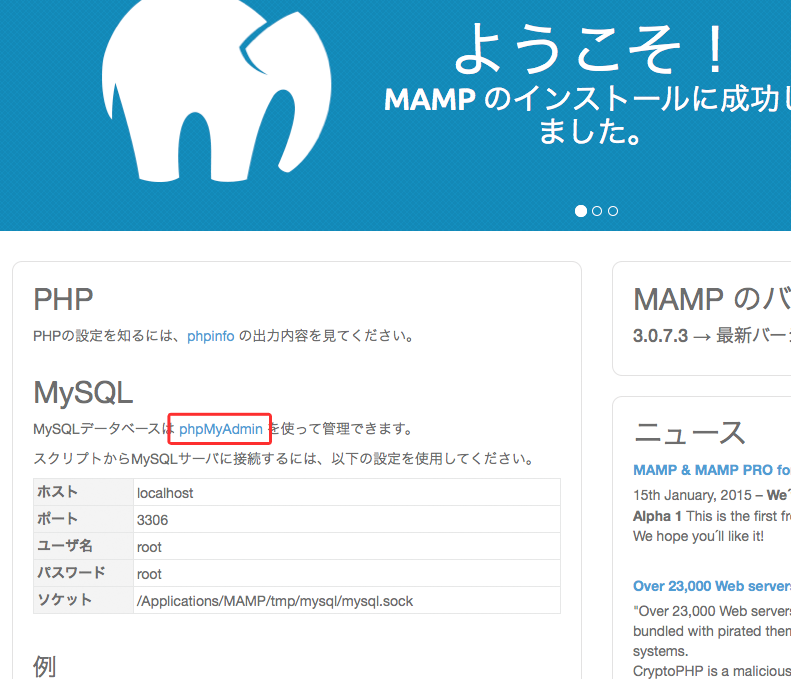
mac上で上記からphpMyAdminを起動し、エクスポートしたデータをインポートする。
また、wp-config.phpを確認しmac側のmySQLに接続できるようにする。
define('DB_NAME', 'wordpress');
/** MySQL データベースのユーザー名 */
define('DB_USER', 'root');
/** MySQL データベースのパスワード */
define('DB_PASSWORD', 'root');
/** MySQL のホスト名 */
define('DB_HOST', 'localhost');
/** データベースのテーブルを作成する際のデータベースの文字セット */
define('DB_CHARSET', 'utf8');
/** データベースの照合順序 (ほとんどの場合変更する必要はありません) */
define('DB_COLLATE', '');
このあたりが正しいか確認。
修正が終わればそれぞれのテストページが表示されるか確認。
テストページの参照はできるようになったが、お問い合わせページなどがあった場合このままではメールの送信ができないので、こちらを参照にメールを送信できるようにする。
メールが送信できたらWebの開発環境の移管は完了。
あと、phpのエラーメッセージがデフォルトだとoffになっているのでonに修正。
/Applications/MAMP/bin/php/phpxxxx/conf/php.ini
display_errors = On
CyberDuckというソフトをインストール。FFFTPに変わるものをいろいろ探したが一番シンプルだった。でもFFFTPのほうがいいな。接続が突然切れたりするのはなんでだろう。filezillaも使ってみようかな。
テキストエディタ。言うまでもないので言わない。あとGulpも。Gulpは新規でインストールしたらローカルのバージョンと一致しなくてエラーがでるようになったのでローカルを入れ直しました。
Windowsをずっとつかってたのでこまったことなど紹介。
できるだけいらないものはインストールしたくない。でもインストールしないとやってられなかったもの。
Windowsから移行したひとがまずつまずくところ。MacではFinderだが、Windows使いにはとても使いにくい。右クリックから「新規ファイルの作成」もできない。「XtraFinder」というソフトをインストールしてやればFinderを強化して解決してくれる。設定もいろいろあってエクスプローラでできることがだいたいできるようになった。
IEの動作確認のためにWindowsを起動するのは面倒。VirtualBoxとModern.IEを使えばMac上でも確認できることがわかった。
macではReturnキーになってる。違和感ある。ファンクションキーがだいぶちがう。キーボードがちょいちょい違う。早く慣れなければ。
アプリのアンインストールがゴミ箱に移動するだけだったりする。とても不安になる。
とか他にもいろいろあるけど使い続ければ慣れてくるかな。まだ、macのほうが絶対いい!ってことにはまだならないなあ。絵は確かに綺麗で滑らか!とりあえず今はそれくらい。

Google Analytics でアクセス解析したいとき、管理者からのアクセス …

ブログを投稿するとき、よく画面のコピーをとることがあります。標準機能の「Alt …

ファイルを解凍するとき通常解凍ソフトを使って解凍します。 しかし最近はいろんな圧 …

PhotoShopの初心者の私です。今回、画像に写っている邪魔な物体を削除するの …

データを納品する際の資料作成時など、ファイルの一覧表を作りたいことがたまーにあり …

bootstrap便利です。WEB製作でレスポンシブ対応するときこれを使ってます …

あるお店の各スタッフのアメーバブログの更新情報をホームページに乗せることになり、 …

レスポンシブのWebサイトを作成するときウィンドウ幅を見ながら画面表示をみたいの …

Google AdSenseを導入したので手順のメモ。Google Adsens …

ホームページ上からGoogleMap上に指定した住所へリンクを貼った時に軽くトラ …