ウィンドウのサイズを確認しながらデバッグする方法
レスポンシブのWebサイトを作成するときウィンドウ幅を見ながら画面表示をみたいので、こんなことをしていた。
<script>
$(function(){
$(window).resize(function() {
console.log($(window).width());
});
});
</script>
ウィンドウ幅が変わるたびにconsole.logでブラウザの開発ツール上で表示させていた。
ブラウザの機能で確認できる
上記のようなことしなくてもよかった。
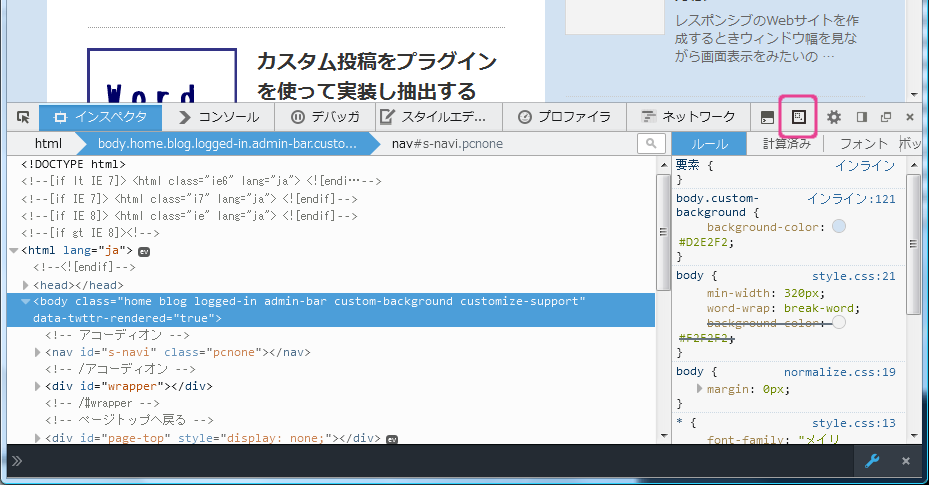
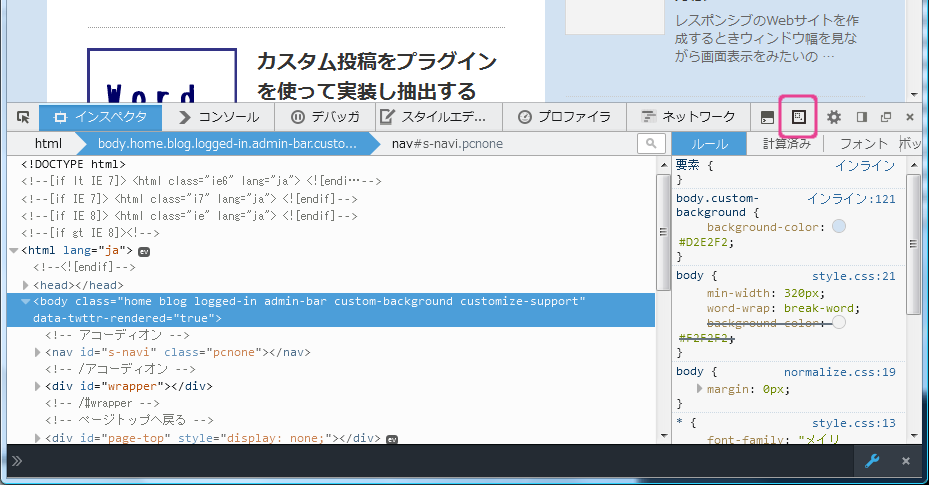
ブラウザ(ForeFox)の開発ツールを起動し、下記に示すところに「レスポンシブデザインモード」というものがあった。

「レスポンシブデザインモード」をクリックすると、

表示が切り替わり、ウィンドウサイズを自由に変更でき、サイズも確認することができました。
ずっと知らなかった・・・・
今回はFireFoxですがおそらくChromeでもあるでしょう。
ブラウザ標準搭載の開発ツールにはいろいろ機能があるけど全然使いこなせてない気がする・・・
-
その他Tips
関連記事
-

-
bootstrap便利です。WEB製作でレスポンシブ対応するときこれを使ってます …
-

-
ホームページ上からGoogleMap上に指定した住所へリンクを貼った時に軽くトラ …
-

-
WordPressのセキュリティ強化のため、adminユーザを削除してパスワード …
-

-
デジカメの画像データなどファイル名を管理する時、「好きな名前」+「通し番号」を付 …
-

-
PhotoShopの初心者の私です。今回、画像に写っている邪魔な物体を削除するの …
-

-
Windowsマシンを使って十数年、この度マシンをMacに移行することになりまし …
-

-
ブログを投稿するとき、よく画面のコピーをとることがあります。標準機能の「Alt …
-

-
「Ctrl+C」 でクリップボードにコピーできるのは通常1つで、1つ前にコピーし …
-

-
2015年6月にfacebookをwebサイトに埋め込むには「like box」 …
-

-
データを納品する際の資料作成時など、ファイルの一覧表を作りたいことがたまーにあり …