ネットショップBASE(ベイス)のAPIを使って商品一覧を表示させてみた
簡単に無料でネットショップが開設できるサービス「BASE」。無料ってのがとても魅力ですが、やっぱり最大の弱点はページを自由に作れないこと。テンプレートはいろいろあるけどやっぱり物足りない。SEOも弱いので自然流入による集客も弱い。
で、APIを使えば別のページから商品情報読み出すことができるのでオリジナルのページを作ることが一応できます。その方法をメモ。ベータ版(2015年4月現在)なので仕様変更の可能性あり。
APIの仕様申請をする
まず、BASEのAPIを使用するにあたりこちらから申請する必要が有ります。

「申請する」ボタンで申請します。APIのドキュメントもこちらから見ることができます。ドキュメントは初めての人には正直かなりわかりにくいです。ベータ版だから仕方ないか。

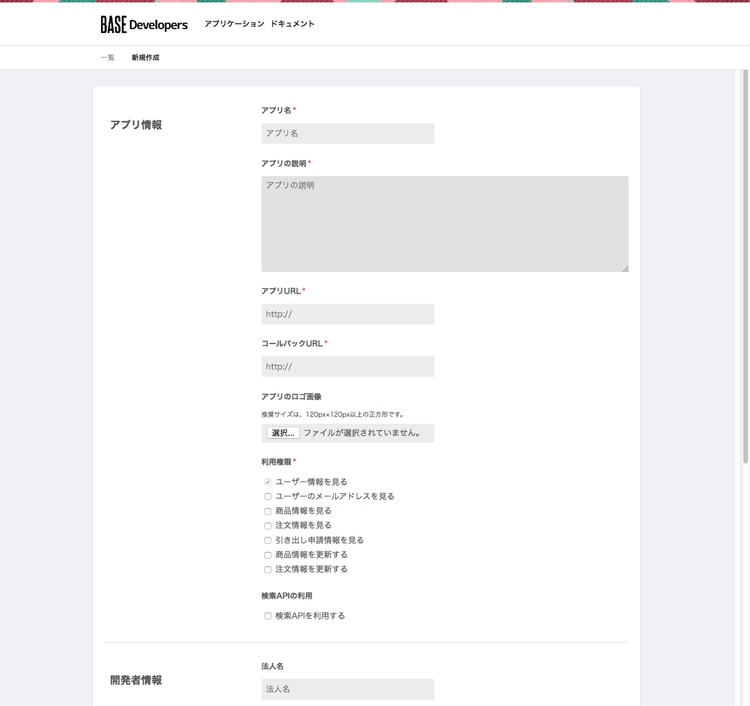
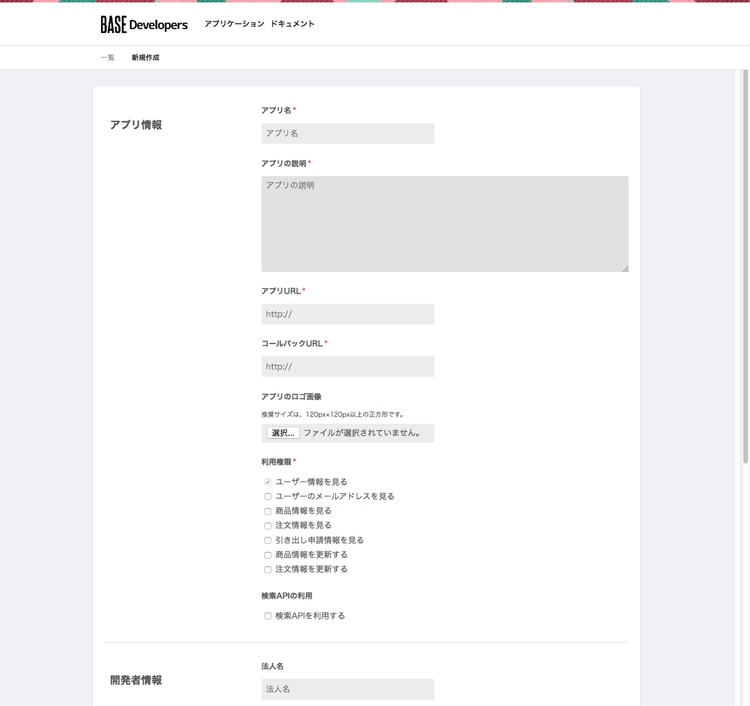
使用するアプリ(サイト)申請します。アプリURLとコールバックURLはAPIを使用するサイトのURLを入力。コールバックURLというのは認証成功時に飛ぶURLなのでアプリURLと同じでいい・・と思う。
利用権限は今回は商品情報が欲しいので(情報管理はしない)、「商品情報を見る」にチェック。あと「検索APIを利用する」にもチェックを入れてみる。
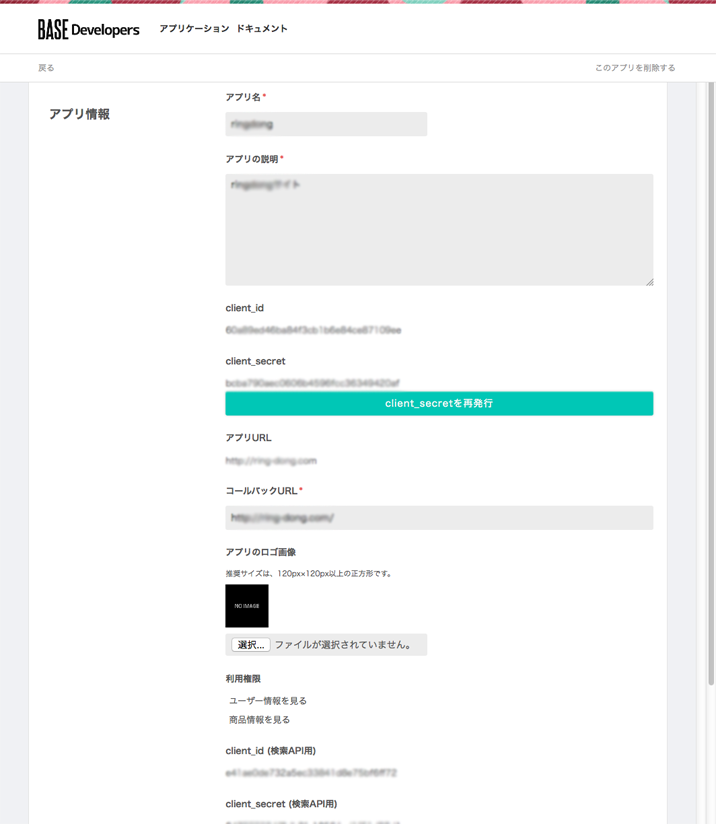
申請すると、BASEからメールで連絡きたのでリンクにアクセスすると

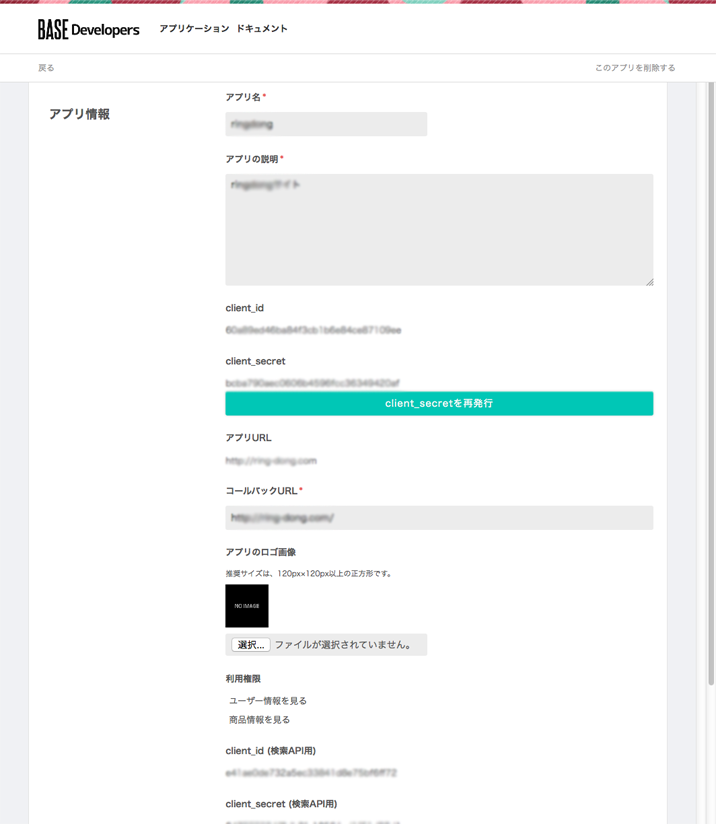
このようにIDがもらえます。
client_id
client_secret
client_id(検索API用)
client_secret(検索API用)
これらを使います。
認可コード取得
Oauth2.0という認証プロトコルを使っていて認可コード�を取得しなければなりません。ブラウザのURLに下記を直接入力してみます。
https://api.thebase.in/1/oauth/authorize?response_type=code&client_id=xxxxx&redirect_uri=yyyyy&scope=read_items&state=zzzzz
response_type:code固定
client_id、client_secret:上記で取得した値
redirect_url:apiを使うURL(htmlエンコード必要。この地点ではとりあえずどこでもいいのかも。コード化するときはきちんと設定してください)
state:任意。redirect_urlにそのまま引き渡されるパラメータ
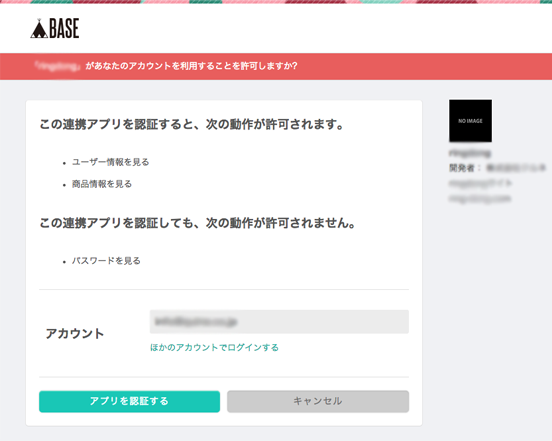
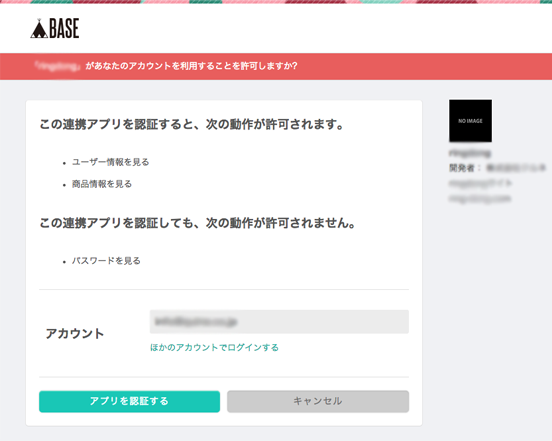
すると書きのような画面が表示されます。

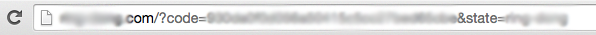
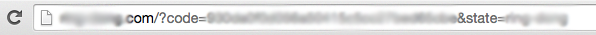
「アプリを認証する」ボタンを押すとredirect_urlで指定したアドレスへ移動し、アドレスバーを見てみると

このようにクエリストリングのcode=以下が認可コードになります。任意で指定したstateの値も取得できます。
商品情報を取得する
さっき取得した認可コードを使用します。早速サンプルコード。
define("CLIANT_ID", "xxxxx");
define("CLIENT_SECRET", "yyyyy");
define("REDIRECT_URL", "http://zzzzz");
//アクセストークンを取得
$params = array(
'client_id' => CLIANT_ID,
'client_secret' => CLIENT_SECRET,
'code' => '(取得した認可コード)',
'grant_type' => 'authorization_code',
'redirect_uri' => REDIRECT_URL,
);
$headers = array(
'Content-Type: application/x-www-form-urlencoded',
);
$request_options = array(
'http' => array(
'ignore_errors' => true,
'method' => 'POST',
'content' => http_build_query($params),
'header' => implode("\r\n", $headers),
),
);
$context = stream_context_create($request_options);
$response_body = file_get_contents('https://api.thebase.in/1/oauth/token', false, $context);
$response_array = json_decode($response_body);
// 商品情報を取得
$headers = array(
'Authorization: Bearer ' . $response_array->access_token,
);
$request_options = array(
'http' => array(
'ignore_errors' => true,
'method' => 'GET',
'header' => implode("\r\n", $headers),
),
);
$context = stream_context_create($request_options);
$response_body = file_get_contents('https://api.thebase.in/1/items?limit=100&offset=0', false, $context);
$response_array = json_decode($response_body);
//データを取り出し
foreach($response_array->items as $key => $value){
echo $value->title ."<br>";
echo $value->stock ."<br>";
echo $value->img1_origin ."<br>";
echo $value->item_id ."<br>";
}
流れ。
認可コードを使ってアクセストークンを取得
↓
アクセストークンを使って商品情報を取得
↓
商品情報を取り出し
で各商品にBASEのカートページにリンクつければいいのかな。
注)アクセストークンは有効期限があるので切れたらリフレッシュトークンを使って再度アクセストークンを取得する必要がある。リフレッシュトークンはアクセストークンを取得するときに一緒にもらえます。リフレッシュトークンも有効期限があるので要注意。
Oauthというものも今回初めて知りサイトを見てなんとなくわかったけど完璧ではない。商品一覧が取得したかっただけなのにややこしい、管理用のAPIなのでしょうがないのかなと思ったら検索用のAPIを使えばアクセストークンを使わずに商品情報が取得できることがわかった。
検索APIを使って商品情報を取得する
API使用申請したときにもらえる client_id(検索API用)、client_secret(検索API用)を使えばアクセストークン取得せずに商品情報がとってこれます。
define("URL", "https://api.thebase.in/1/search");
$params = array(
'client_id' => 'xxxxx(検索API用)',
'client_secret' => 'yyyyy(検索API用)',
'q' => '*',
'shop_id' => 'ショップID(ショップ名)',
'size' => '50',
);
$header = Array(
"Content-Type: application/x-www-form-urlencoded"
);
$request_options = array('http' => array(
'method' => 'GET',
'header' => implode("\r\n", $header),
));
$response_body = file_get_contents(URL.'?' . http_build_query($params) ,false, stream_context_create($request_options));
$response_array = json_decode($response_body);
foreach($response_array->items as $key => $value){
echo $value->title ."<br>";
echo $value->stock ."<br>";
echo $value->img1_origin ."<br>";
echo $value->item_id ."<br>";
}
こんな感じです。
‘shop_id’を指定し検索キーワド’q’に’*’を指定すればそのショップの商品一覧が取得できます。ただし通常のAPIと違い、非公開になっている商品は取得できません。また取得できるデータもちょっと違います。詳細はドキュメントを参照してください。
初めにも言いましたがあくまでベータ版なので正式版がでると変更があるかもしれません。正式版ではカートに入れたりできたらいいのになあ。。。
-
その他Tips
関連記事
-

-
あるお店の各スタッフのアメーバブログの更新情報をホームページに乗せることになり、 …
-

-
リモート会議するときに使用してたマイクスピーカーのAvaya B109が突然動か …
-

-
Windowsマシンを使って十数年、この度マシンをMacに移行することになりまし …
-

-
ブログを投稿するとき、よく画面のコピーをとることがあります。標準機能の「Alt …
-

-
PhotoShopの初心者の私です。今回、画像に写っている邪魔な物体を削除するの …
-

-
レスポンシブのWebサイトを作成するときウィンドウ幅を見ながら画面表示をみたいの …
-

-
Google AdSenseを導入したので手順のメモ。Google Adsens …
-

-
ファイルを解凍するとき通常解凍ソフトを使って解凍します。 しかし最近はいろんな圧 …
-

-
2015年6月にfacebookをwebサイトに埋め込むには「like box」 …
-

-
Google Analytics でアクセス解析したいとき、管理者からのアクセス …