ブラウザ上の画面を範囲を指定してクリップボードにコピー
2015/01/26
ブログを投稿するとき、よく画面のコピーをとることがあります。標準機能の「Alt + PrntScrn」を使って、コピーして画像エディタに貼り付けて切り取る作業はめんどくさい。
「Nimbus Screen Capture」というブラウザのアドオン(FireFoxで確認)を使うと、好きなエリアのみ指定してクリップボードへコピーできます。
WordPressの初心者が独学でホームページ作成したときの技術メモ

2015/01/26
ブログを投稿するとき、よく画面のコピーをとることがあります。標準機能の「Alt + PrntScrn」を使って、コピーして画像エディタに貼り付けて切り取る作業はめんどくさい。
「Nimbus Screen Capture」というブラウザのアドオン(FireFoxで確認)を使うと、好きなエリアのみ指定してクリップボードへコピーできます。
正直、この機能しか使ってないので・・・。
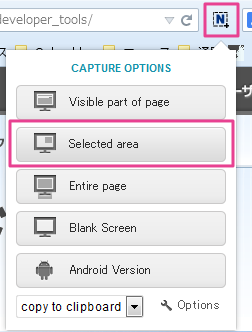
「Nimbus Screen Capture」をインストールすると、メニューバーに下記のように「N」マークのアイコンが表示されます。

「N」アイコンをクリックして「Selected area」を選択すればエリア指定ができるようになります。
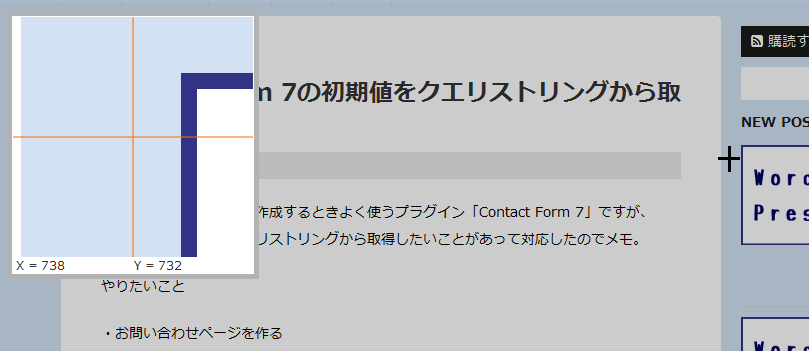
エリアを指定する際は、下記のようにカーソル部が拡大表示されるので、1ピクセル単位でピッタシ範囲を指定できます!

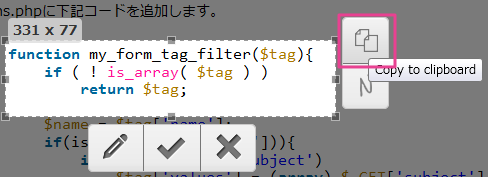
範囲を選んで「copy to clipboad」ボタンでクリップボードへのコピーは完了です。

画像をWordPressの記事として投稿するのであれば、WordPressプラグイン 「OnePress Image Elevator」と合わせればクリップボードにコピーした画像をそのままペーストできるようになります。
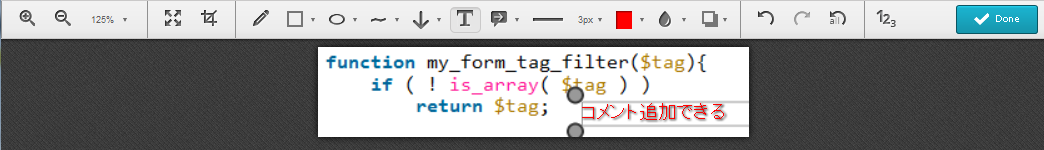
範囲の選択時に「edit」ボタン(ペンマークのアイコン)を押せば、コメントの追加などの編集もできるようになります。

吹き出しのようなアイコンも用意されていて編集機能も充実しています。
ぜひ使ってみてはいかが?

ホームページ上からGoogleMap上に指定した住所へリンクを貼った時に軽くトラ …

Google AdSenseを導入したので手順のメモ。Google Adsens …

Windowsマシンを使って十数年、この度マシンをMacに移行することになりまし …

Google Analytics でアクセス解析したいとき、管理者からのアクセス …

ファイルを解凍するとき通常解凍ソフトを使って解凍します。 しかし最近はいろんな圧 …

WordPressのセキュリティ強化のため、adminユーザを削除してパスワード …

あるお店の各スタッフのアメーバブログの更新情報をホームページに乗せることになり、 …

2015年6月にfacebookをwebサイトに埋め込むには「like box」 …

簡単に無料でネットショップが開設できるサービス「BASE」。無料ってのがとても魅 …

bootstrap便利です。WEB製作でレスポンシブ対応するときこれを使ってます …