ソースコードを投稿するプラグイン
2015/03/26
ソースコードを投稿し綺麗に表示したい。でもCSSをつくるのは面倒。
でいろんな言語に合わせてスタイルを整えて表示してくれるのプラグインを紹介。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>PHP Code Example</title>
</head>
<body>
<h1>PHP コードサンプル</h1>
</pre>
<pre> <p><?php echo 'Hello World!'; ?></p>
<p>この行はハイライトされました</p>
<div class="foobar">
This is an example of smart tabs.
</div>
<p><a href="http://wordpress.org/">WordPress</a></p>
</body>
</html>
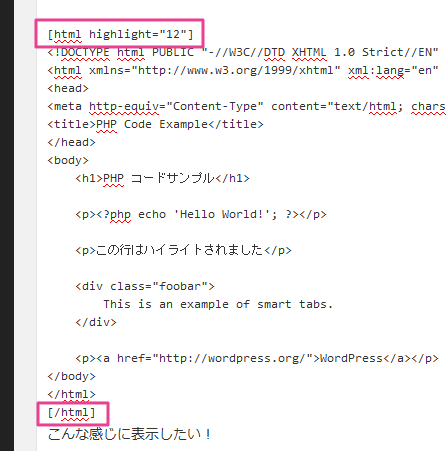
こんな感じに表示したい!
「SyntaxHighlighter Evolved」を使う
WordPressのプラグイン「SyntaxHighlighter Evolved」をインストールして下記のように投稿画面でソースコードを挿入しタグで囲むだけ。highlightでハイライトしたい行をしてするだけ。下記はhtmlの例です。php や js など様々な言語に対応しています。

詳細説明
こちらのサイトから詳細は確認できます。英語ですが。
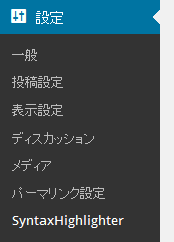
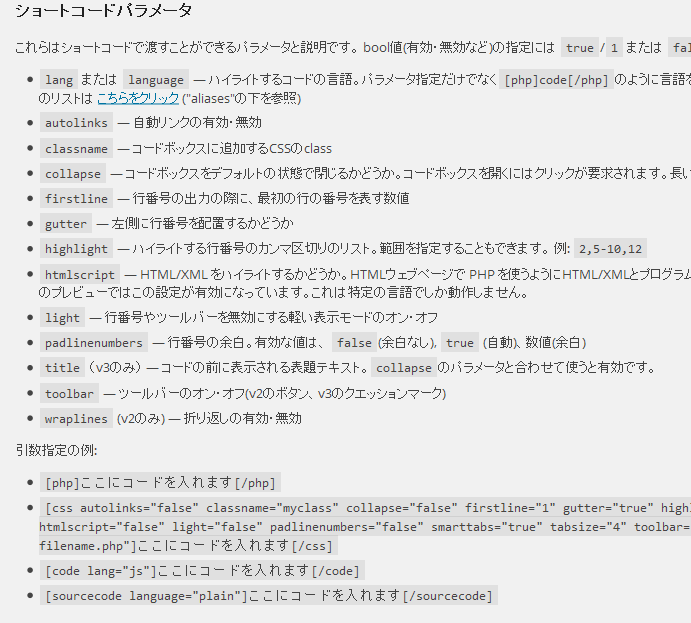
また、インストール後、「設定」メニューから「SyntaxHighlighter」を選べば、行番号の有無の設定や簡単な使い方サンプルも日本語で説明があります。

WordPressのメニューから確認。

関連記事
-

-
カスタム投稿をプラグインを使って実装し抽出する
WordPressでブログだけでなく通常のコーポレートサイトのようなページを作成 …
-

-
カスタムフィールドの値をOR条件で抽出
カスタム投稿を作成した時に、カスタムフィールドの条件をOR条件で抽出したかったり …
-

-
「Events Manager」の絞り込み検索フォームのリストの順序を変更する方法
イベントカレンダープラグイン「Events Manager」について便利な絞り込 …
-

-
使用しているテンプレートファイル名を表示
WordPressのテーマを自分て作成しているとき現在表示されているのがどのテン …
-

-
ログイン画面のロゴを変更
クライアントに納品するようなサイトはWordPressのログイン画面のロゴをオリ …
-

-
管理画面(ダッシュボード)のメニューの表示/非表示を手動で操作する方法
Webサイト作成後、クライアントに引き渡すとき、管理画面から不要なメニューは表示 …
-

-
「Events Manager」の絞り込み検索ページへリンク(条件込み)を張る方法
イベントカレンダーに欠かせないプラグイン「Events Manager」。今回は …
-

-
特定のページのみSSLに対応させる
申し込みページに住所等の個人情報を入力する場合は、情報流出を防ぐためSSLを導入 …
-

-
Contact Form 7をレスポンシブ対応する
お問い合わせフォームを作るときに定番のプラグイン「Contact Form 7」 …
-

-
「Events Manager」の検索フォームにイベント属性フィールドを追加する
以前「Events Manager」の検索フォームにカスタム分類のフィールドを追 …