ショートコードやタグを登録して簡単に呼び出す
2015/03/26
WordPressの記事を登録するときショートコードやタグなど手で打つのはめんどくさいですよね。そんなときWordPressプラグイン「AddQuicktag」を使えばワンクリックで打つことができます。
WordPressの初心者が独学でホームページ作成したときの技術メモ

2015/03/26
WordPressの記事を登録するときショートコードやタグなど手で打つのはめんどくさいですよね。そんなときWordPressプラグイン「AddQuicktag」を使えばワンクリックで打つことができます。
ここではソースコードを美しく表示させるプラグイン「SyntaxHighlighter Evolved」のショートコードを登録してみます。
登録するショートコード
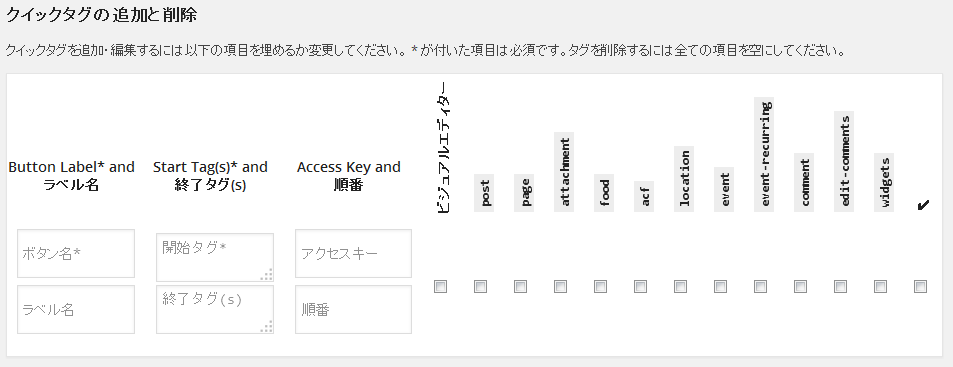
インストールして有効化すると「設定」メニューに「AddQuicktag」が追加されます。これを選択すると下記のような画面が表示されます。

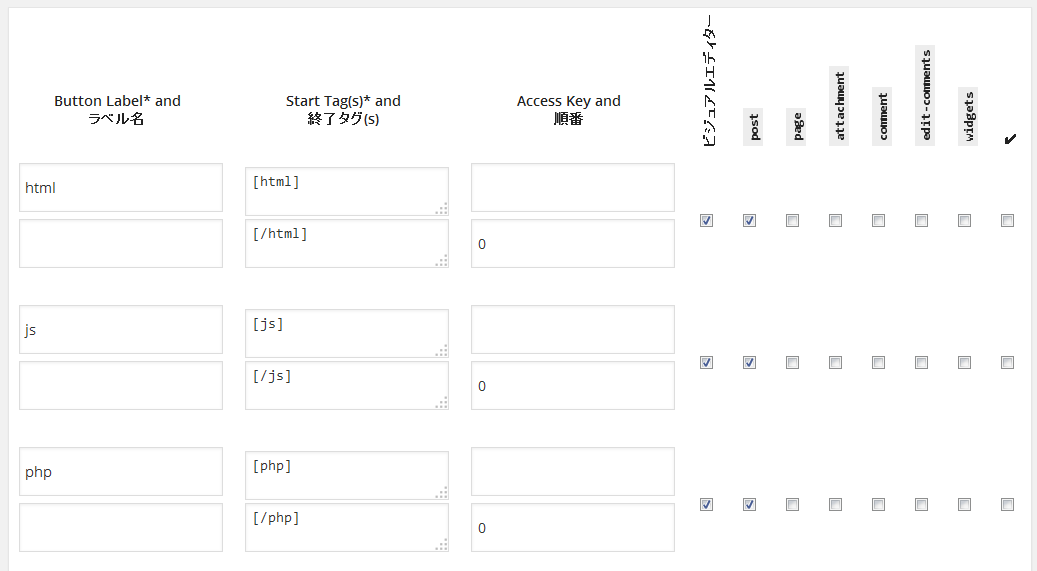
下記のように、追加したいコードを入力する。投稿画面のビジュアルエディタにボタンを表示させたいので「ビジュアルエディター」と「post」にチェックを入れる。

これで完了。簡単!
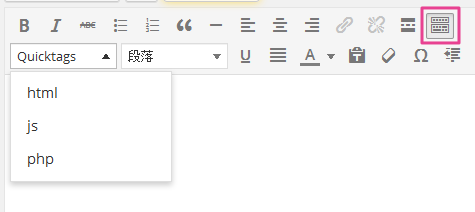
投稿画面を見てみましょう。

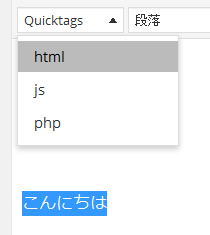
ビジュアルエディタを見て「ツールバーの切り替え」ボタンを押してみると「Quicktags」メニューが追加され先ほど登録したコードのリストが表示されます。

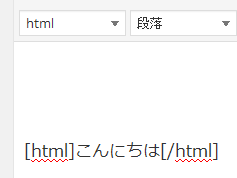
上記のように文字列を選択してQuicktagsを選択すると、下記のように”開始タグ”、”終了タグ”で登録したタグで囲むことができます。

できました。
これが基本的な使い方ですが、定型文の入力に使ったりしてもいいかもですね。
また、今あるボタンを消したり、設定をエクスポートして他のWordPressへインポートする機能もあるようです。

以前に「Events Manager」でオリジナルのプレースホルダーを追加するに …

WordPressのテーマを自分て作成しているとき現在表示されているのがどのテン …

Webサイト作成後、クライアントに引き渡すとき、管理画面から不要なメニューは表示 …

申し込みページに住所等の個人情報を入力する場合は、情報流出を防ぐためSSLを導入 …

WordPressでブログだけでなく通常のコーポレートサイトのようなページを作成 …

イベントカレンダープラグイン「Events Manager」について便利な絞り込 …

「WordPress イベントカレンダー」で検索するといろんなイベントカレンダー …

ソースコードを投稿し綺麗に表示したい。でもCSSをつくるのは面倒。 でいろんな言 …

イベントカレンダーのプラグイン「Events Manager」には絞り込み検索が …

会員制のサイトや、クライアントの権限を「編集者」として引き渡しする場合など、動作 …